文章詳情頁
javascript - vuex ...mapActions 報錯
瀏覽:83日期:2022-11-29 10:10:55
問題描述
 build.js:11790 ./~/babel-loader/lib!./~/vue-loader/lib/selector.js?type=script&index=0!./src/view/app.vueModule build failed: SyntaxError: G:/newDome/src/view/app.vue: Unexpected token (20:8)
build.js:11790 ./~/babel-loader/lib!./~/vue-loader/lib/selector.js?type=script&index=0!./src/view/app.vueModule build failed: SyntaxError: G:/newDome/src/view/app.vue: Unexpected token (20:8)
問題解答
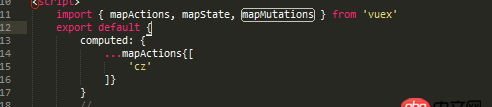
回答1:花括號寫錯了應該是...mapActions([’cz’])
回答2:methods: { ...mapActions([’cz’])}
標簽:
JavaScript
相關文章:
1. php - 微信開發驗證服務器有效性2. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?3. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?4. mysql - 請問數據庫字段為年月日,傳進的參數為月,怎么查詢那個月所對應的數據5. Python2中code.co_kwonlyargcount的等效寫法6. python - 如何判斷字符串為企業注冊名稱7. html - 移動端radio無法選中8. javascript - vue+iview upload傳參失敗 跨域問題后臺已經解決 仍然報403,這是怎么回事啊?9. [python2]local variable referenced before assignment問題10. python中怎么對列表以區間進行統計?
排行榜

 網公網安備
網公網安備