文章詳情頁(yè)
css - html文件上傳到虛擬主機(jī)后使用谷歌瀏覽器打開(kāi)html元素的寬度變大
瀏覽:107日期:2022-11-29 17:14:44
問(wèn)題描述
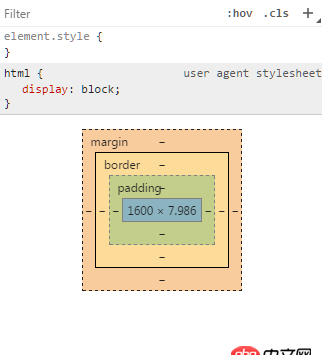
我做完網(wǎng)頁(yè)之后,將其上傳到阿里云的虛擬主機(jī),后使用谷歌瀏覽器打開(kāi)發(fā)現(xiàn)網(wǎng)頁(yè)樣式有些改變,弄了半天才發(fā)現(xiàn)是html的寬度變大了,但是在本地的谷歌瀏覽器打開(kāi)卻沒(méi)有問(wèn)題。想知道這個(gè)問(wèn)題該如何解決。 上傳后的寬度:
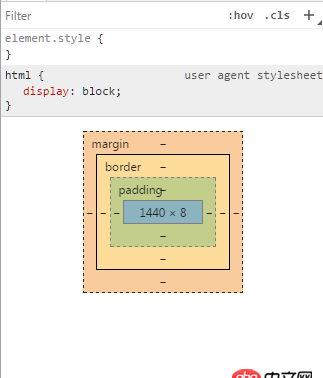
本地瀏覽時(shí)的寬度:
其他瀏覽器IE和火狐的表現(xiàn)無(wú)論上傳與否都和圖片2所表現(xiàn)的一致(本人瀏覽器實(shí)際寬度為1440);
問(wèn)題解答
回答1:你確認(rèn)你自己沒(méi)有CTRL+Wheel? 檢查是否自己縮放了,頁(yè)面,重新打開(kāi)試一試
標(biāo)簽:
HTML
上一條:html5 - h5寫(xiě)的app用的webview,用手機(jī)瀏覽器打開(kāi)不顯示?下一條:html5 - javascript讀取自定義屬性的值,有的能夠取到,有的取不到怎么回事??
相關(guān)文章:
1. [python2]local variable referenced before assignment問(wèn)題2. 求救一下,用新版的phpstudy,數(shù)據(jù)庫(kù)過(guò)段時(shí)間會(huì)消失是什么情況?3. javascript - 求幫助 , ATOM不顯示界面!!!!4. mysql - 請(qǐng)問(wèn)數(shù)據(jù)庫(kù)字段為年月日,傳進(jìn)的參數(shù)為月,怎么查詢(xún)那個(gè)月所對(duì)應(yīng)的數(shù)據(jù)5. python - 如何判斷字符串為企業(yè)注冊(cè)名稱(chēng)6. php - 微信開(kāi)發(fā)驗(yàn)證服務(wù)器有效性7. python中怎么對(duì)列表以區(qū)間進(jìn)行統(tǒng)計(jì)?8. javascript - 我的站點(diǎn)貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?9. javascript - js setTimeout在雙重for循環(huán)中如何使用?10. html - 移動(dòng)端radio無(wú)法選中
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備