文章詳情頁
javascript - safari 和 ios 在做canvas.toDataUrl() 時報錯怎么處理?
瀏覽:133日期:2022-11-30 16:12:36
問題描述
首先我在一個p里裝了兩張圖片: base64格式的圖片 + input type=file 獲取的本地圖片
然后用html2canvas 合成為了一張 canvas
最后為了方便在手機里長按保存圖片, 我想把html2canvas合成的canvas用toDataUrl轉成base64后 用img標簽展示.
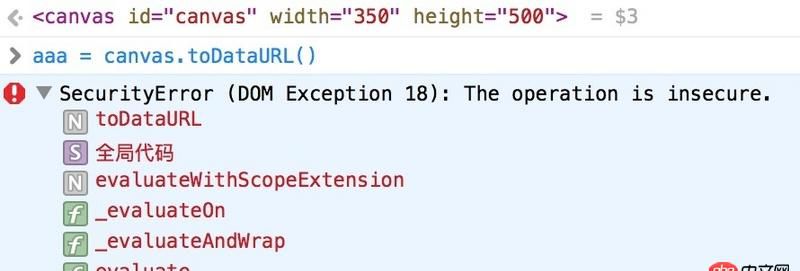
但是! 問題來了. 在safari里 報了這個錯誤, 手機里也是沒法轉換成base64.我的圖片全部都是base64格式的, 并沒有跨域. 在chrome里沒有問題的. 誰知道怎么回事嗎? 求結局

問題解答
回答1:canvas = document.querySelector('#canvas')?? 下面是我最近寫的一個合成功能的頁面,在各設備上都能很好運行,希望能幫到你。http://lonelymoon.linux2.jiuh...或者你給出個項目鏈接,需要看看實際效果和代碼,才能給出辦法,不然只能靠猜,你試試在控制臺輸入document.createElement('canvas').toDataURL() 看看能不能運行,如果能運行就代表接口沒問題,是代碼內部的問題。
標簽:
JavaScript
上一條:javascript - 求助這種功能有什么好點的插件?下一條:javascript - 在資料錄入頁面的controller中已更新$rootScope全局變量,但在beforeLeave時訪問該變量卻仍為舊值?
相關文章:
1. [python2]local variable referenced before assignment問題2. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?3. javascript - 求幫助 , ATOM不顯示界面!!!!4. mysql - 請問數據庫字段為年月日,傳進的參數為月,怎么查詢那個月所對應的數據5. python - 如何判斷字符串為企業注冊名稱6. php - 微信開發驗證服務器有效性7. python中怎么對列表以區間進行統計?8. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?9. javascript - js setTimeout在雙重for循環中如何使用?10. html - 移動端radio無法選中
排行榜

 網公網安備
網公網安備