javascript - 如何為大量的sprite添加碰撞檢測框?
問題描述
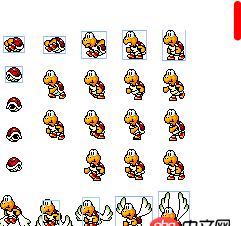
我有一張精靈表,里面的每幀都有不同的尺寸,如下圖:
現在我想為它們添加碰撞檢測框,但圖片較多,而且碰撞的位置不限于圖片邊框,請問這種情況如何添加檢測框,是否需要給每幀按需求添加?添加完成后又如何獲取碰撞框的位置?有沒有工具可以實現?非常感謝~
問題解答
回答1:基本上游戲開發最難的部分之一就是碰撞檢測了,你如何選擇碰撞檢測請務必根據你項目的需求來決定,一般對于多邊形用得比較多的是分離軸定理(SAT),像你這種如果要求不是特別高的話用正常等大的矩形檢測就好了,如果非要變化的話就為每個狀態保存一個碰撞檢測框用于碰撞檢測,比如說:
var monster = { steps : {'walk' : { 'width' : '', //碰撞檢測時用于計算的寬度 'height' : '', //高度 'imgs' : [] //精靈,可能'walk'這個動作中包含了多幀,進行游戲循環的時候需要逐步變化 'idx' : 0 //用于判斷imgs當前到哪個步驟的下標索引},'jump' : { //同樣的},'run' : { //等等}//........ }, //保存不同狀態下的顯示效果和碰撞邊框 'currentStatus' : 'walk', //當前的狀態,方便相關功能的載入 'setup' : function(){this.x += '';this.y += ’’;//用于計算和更新位置 }, 'draw' : function(){//用于繪制 } //......};//碰撞檢測一般都在游戲循環里單獨調用一個方法,通過循環獲取活動對象的x,y,width,height來進行檢測,這里你可以通過判斷一個矩形是否存在一個頂點在另一個矩形內部來得知是否碰撞,當然用sat也是可以的,不過麻煩了點
當然我這里僅僅給你參考意見,我不是主攻游戲開發,以前有興趣的時候自學過一段時間,如果有什么地方有問題歡迎指出來,就這樣吧。
相關文章:
1. [python2]local variable referenced before assignment問題2. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?3. mysql - 如何在有自增id的情況下,讓其他某些字段能不重復插入4. python小白,關于函數問題5. django - Python error: [Errno 99] Cannot assign requested address6. angular.js - 百度支持_escaped_fragment_嗎?7. java - 線上應用,如果數據庫操作失敗的話應該如何處理?8. node.js - win 下 npm install 遇到了如下錯誤 會導致 無法 run dev么?9. python小白 關于類里面的方法獲取變量失敗的問題10. Python2中code.co_kwonlyargcount的等效寫法

 網公網安備
網公網安備