文章詳情頁
css - 如何用flex實現三欄布局,但是子元素高度要自適應呢?
瀏覽:111日期:2022-12-09 18:53:48
問題描述

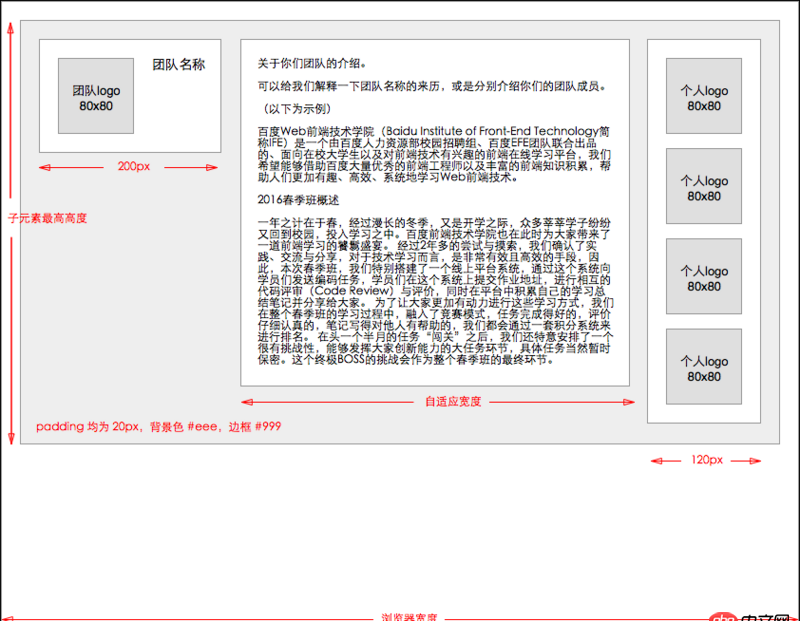
我想用flex實現圖中的三欄布局,目前遇到如下問題:當父元素設置display: flex后,三欄的高度是相同的,而我希望三欄的高度是自適應的,我嘗試設置flex-direction:colume和flex-flow:row nowrap都達不到想要的效果,有沒有人知道該如何設置呢?
問題解答
回答1:很簡單不考慮換行的話demo1
標簽:
CSS
排行榜

 網公網安備
網公網安備