javascript - 關(guān)于一個(gè)分號(hào)的問(wèn)題,為什么沒(méi)有分號(hào)就報(bào)錯(cuò)了呢?
問(wèn)題描述

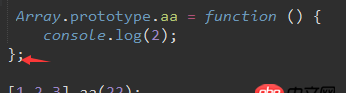
輸出2
當(dāng)把那個(gè)分號(hào)去掉,報(bào)錯(cuò)
求問(wèn)那個(gè)分號(hào)是起了什么作用?為什么去掉會(huì)報(bào)錯(cuò)呢?
問(wèn)題解答
回答1:不是分號(hào)的問(wèn)題,而是如果沒(méi)有;號(hào)的阻斷, 解釋器直接把兩條語(yǔ)句合并成:
var xx = function(){}[1,2,3].aa(22);
在使用已()和[]為開頭的語(yǔ)句時(shí), 要尤其注意, 因?yàn)檫@兩個(gè)操作符會(huì)優(yōu)先和前面的表達(dá)式進(jìn)行組合, ;號(hào)不能省
在某些的;號(hào)則不是必須的, 比如;
var a = 1, b=2a++b++
這并不會(huì)報(bào)錯(cuò)
由于 js 并沒(méi)有明確的對(duì)這樣的行為做出解釋, 而且頁(yè)容易混亂, 所以推薦的做法一般都是:不管需不需要;號(hào)隔斷, 你最好在后尾都加上一句, 除非你明確知道(想要)導(dǎo)致的結(jié)果.這種做法稱作最佳實(shí)踐
回答2:function(){}[1,2,3] 返回undefined
回答3:這里的分號(hào)應(yīng)該表示的是這一條語(yǔ)句結(jié)束吧?
Array.prototype.aa = function(){console.log(2);};
我覺(jué)得你寫成這樣就看得出了。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備