css - 重寫checkbox樣式 用到id 與label關(guān)聯(lián)實(shí)現(xiàn) 但是現(xiàn)在checkbox循環(huán)生成多項(xiàng) 就不能用id了 求解決辦法
問(wèn)題描述
<p class='checkbox'><input type='checkbox'><label for='awesome'></label> </p> <style>.checkbox input[type='checkbox']+label::before { content: ’a0’; display: inline-block; margin-right: 0em; border-radius: 1em; width: 1.3em; height: 1.3em; line-height: 1.1em; background: silver; text-indent: .2em; vertical-align: 0.2em; font-size: 20px;}.checkbox input[type='checkbox']:checked+label::before { background: yellowgreen; content: ’2605’;}input[type='checkbox'] { position: absolute; display: none;} </style>

現(xiàn)在頁(yè)面中有多個(gè)checkbox循環(huán)生成 就不能用id于label產(chǎn)生關(guān)聯(lián)了 請(qǐng)問(wèn)怎么解決
問(wèn)題解答
回答1:可以用 js 生成動(dòng)態(tài) id 吧。在循環(huán)中給每個(gè) input 生成 id = 'awesome'+i,同時(shí)把 label 的 for 屬性值也設(shè)置成一樣的。下面是簡(jiǎn)單的示例:
var body=document.getElementsByTagName(’body’)[0];for(var i=0;i<3;i++){ var input=document.createElement('input'); input.id='input'+i; var label=document.createElement('label'); label.setAttribute('for','input'+i); label.innerHTML='點(diǎn)擊'; body.appendChild(label) body.appendChild(input)}回答2:
<label class='label-checkbox'><input type='radio' name='my-radio' checked='checked'></label>
這么寫不就好了 多簡(jiǎn)單
相關(guān)文章:
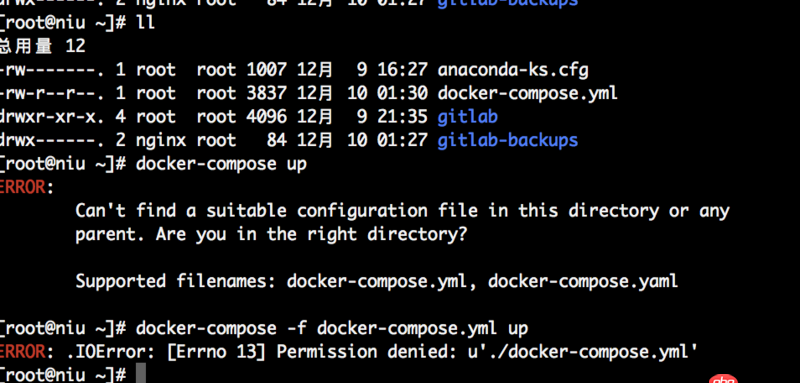
1. docker-compose 為何找不到配置文件?2. ddos - apache日志很多其它網(wǎng)址,什么情況?3. 請(qǐng)問(wèn)一下各位老鳥(niǎo) 我一直在學(xué)習(xí)獨(dú)孤九賤 現(xiàn)在是在tp5 今天發(fā)現(xiàn) 這個(gè)系列視頻沒(méi)有實(shí)戰(zhàn)4. android - E/dalvikvm: Could not find class java.nio.file.Path,5. boot2docker無(wú)法啟動(dòng)6. python是怎么實(shí)現(xiàn)過(guò)濾 #注釋代碼的?7. javascript - 前端開(kāi)發(fā) 本地靜態(tài)文件頻繁修改,預(yù)覽時(shí)的緩存怎么解決?8. mysql數(shù)據(jù)庫(kù)每次查詢是一條線程嗎?9. python - linux怎么在每天的凌晨2點(diǎn)執(zhí)行一次這個(gè)log.py文件10. 使用uuid,并不能利用mysql的索引,有什么解決辦法?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備