文章詳情頁
css - 多個div顯示橫向滾動條
瀏覽:105日期:2023-01-13 10:56:39
問題描述
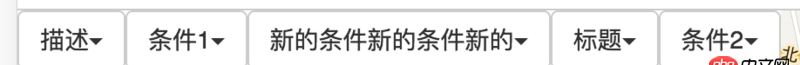
 類似這種條目多的話顯示橫向滾動條怎么實現
類似這種條目多的話顯示橫向滾動條怎么實現
問題解答
回答1:這個...
來,看代碼; 隨時交流:
HTML:
<p><ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li></ul> </p>
CSS:
p{width: 996px;height: 120px;overflow-x:auto;overflow-y:hidden; } ul{width: 1990px; } li{width: 220px;height: 300px;margin: 10px;float: left;background: red; }回答2:
ul li 寫 然后li float, display block
回答3:同一樓,在外層再套個p,設置外層p的overflow-x: auto
標簽:
CSS
相關文章:
1. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?2. linux運維 - python遠程控制windows如何實現3. javascript - 從mysql獲取json數據,前端怎么處理轉換解析json類型4. django - Python error: [Errno 99] Cannot assign requested address5. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?6. python小白 關于類里面的方法獲取變量失敗的問題7. mysql - ubuntu開啟3306端口失敗,有什么辦法可以解決?8. thinkPHP5中獲取數據庫數據后默認選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙9. extra沒有加載出來10. python - Scrapy如何得到原始的start_url
排行榜

 網公網安備
網公網安備