文章詳情頁
html5 - H5頁面嵌入原生app顯示錯了,怎么回事?
瀏覽:76日期:2023-01-14 09:27:11
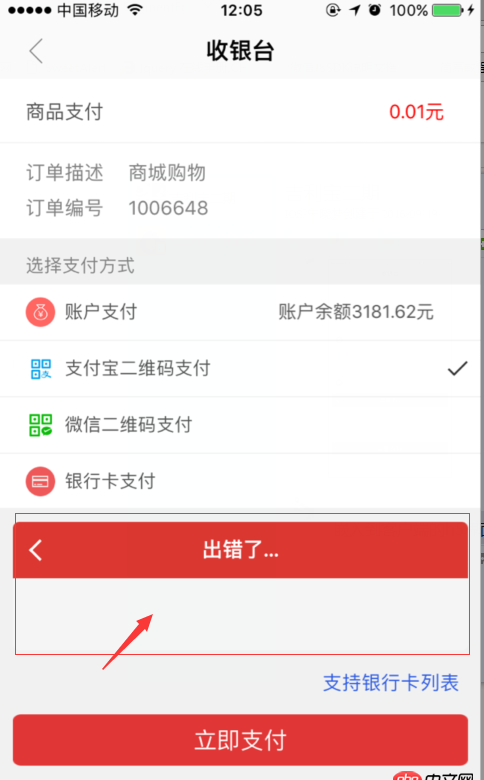
問題描述

圖片紅框部分是嵌入的H5頁面
問題解答
回答1:在 Safari > 開發(fā) > 模擬器 > debug web頁面,去看看報什么錯,會不會是你url壓根兒就錯了?
回答2:頂樓上,不然是沒有道理的
標(biāo)簽:
Html5
上一條:html5 - input輸入框,在IE輸入時的時候,為什么會出現(xiàn)亂碼字符?下一條:html5 - hbuilder開發(fā)app真機調(diào)試時圖標(biāo)和啟動圖片未更新?
相關(guān)文章:
1. docker 下面創(chuàng)建的IMAGE 他們的 ID 一樣?這個是怎么回事????2. html5 - javascript讀取自定義屬性的值,有的能夠取到,有的取不到怎么回事??3. css3動畫 - css3 animation初始動畫卡頓是怎么回事?4. python - Django ManyToManyField 字段數(shù)據(jù)在 admin后臺 顯示不正確,這是怎么回事?5. javascript - 這個JSONP跨域請求失敗是怎么回事?6. python - django的代碼,昨晚上還好好的,今天早上進不去管理界面了,怎么回事?謝謝。7. python - Flask Web開發(fā)這本書里5.11的操作完后只遷移了數(shù)據(jù)庫,數(shù)據(jù)庫的數(shù)據(jù)沒有遷移是怎么回事?8. javascript - 用npm安裝Node-Sass老是報錯是怎么回事?9. nginx錯誤日志莫名有很多zhidao.baidu.com的連接這個是怎么回事?10. javascript - html引入外部js文件保存拒絕加載腳本是怎么回事?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備