文章詳情頁
html - 這種下拉怎么實現(xiàn)比較好
瀏覽:83日期:2023-01-25 10:06:45
問題描述
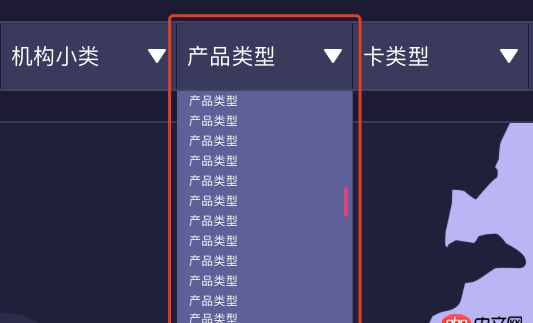
我想實現(xiàn)這種下拉效果,不知道怎么實現(xiàn)比較好

問題解答
回答1:一個固定高度的p,默認隱藏,在點擊上方tab的時候顯示出來。里面放那些二級標簽。
回答2:<p class='tap'> <p class='titie'>產(chǎn)品類型</p> <p class='item'>產(chǎn)品類型</p> <p class='item'>產(chǎn)品類型</p> <p class='item'>產(chǎn)品類型</p> <p class='item'>產(chǎn)品類型</p> <p class='item'>產(chǎn)品類型</p></p>
樣式應(yīng)該自己去寫吧。
靜態(tài)的寫好之后,就可以通過js遍歷數(shù)組的方式動態(tài)渲染了....
回答3:如題主所問,這種下拉采用p和select結(jié)合來做比較好一點,既可以有select下拉框的效果,又可以自己設(shè)置漂亮的外觀。思路是通過p來設(shè)置樣式,然后將其定位在select上面(兩者重疊,select在上,透明度opacity設(shè)置為0;),實現(xiàn)實際點擊的是select,但看到的是p的樣式,希望能幫到你!
回答4:參考一下某寶的列表看看樣式就可以了
標簽:
HTML
相關(guān)文章:
1. mysql - 如何在有自增id的情況下,讓其他某些字段能不重復(fù)插入2. Python2中code.co_kwonlyargcount的等效寫法3. mysql - 請問數(shù)據(jù)庫字段為年月日,傳進的參數(shù)為月,怎么查詢那個月所對應(yīng)的數(shù)據(jù)4. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時間會消失是什么情況?5. javascript - vue+iview upload傳參失敗 跨域問題后臺已經(jīng)解決 仍然報403,這是怎么回事啊?6. html - 移動端radio無法選中7. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?8. [python2]local variable referenced before assignment問題9. php - 微信開發(fā)驗證服務(wù)器有效性10. node.js - win 下 npm install 遇到了如下錯誤 會導(dǎo)致 無法 run dev么?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備