css - 移動端 line-height安卓錯位,蘋果機正常用,縮放解決了,可是又出來了占位的問題
問題描述
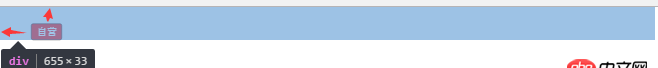
如題:如圖
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1,maximum-scale=1.0, user-scalable=0'/> <title>Document</title> <style type='text/css'>*{ margin:0; padding:0;}p{ background: #f5f5f5;}span{ background: #f00; color: #fff; border-radius: 4px; padding:4px 10px; font-size:20px; border:solid 1px #000; -webkit-transform: scale(0.5); transform: scale(0.5); -webkit-transform-origin: 100% 100%; transform-origin: 100% 100%; display: inline-block;} </style></head><body><p> <span>自營</span></p></body></html>
問題解答
回答1:已經自己解決!
回答2:謝邀~
詳細描述一下.(沒看懂)
回答3:你問的line-height在哪?沒看到啊
回答4:我估計題主連line-height的用法都沒搞懂,你p都沒給高度,而且line-height都沒看到。哎,好好學習簡單的東西吧

 網公網安備
網公網安備