html - 為什么我給div設置display:inline然后設置height還是有效呢
問題描述
不是說display:inline設置height和width沒有用嗎,不理解
<style type='text/css'> .navbar { background-color: #35322b; position: fixed; display: inline; height: 200px; left: 0; width: 100%;}</style><p class='navbar'></p>
問題解答
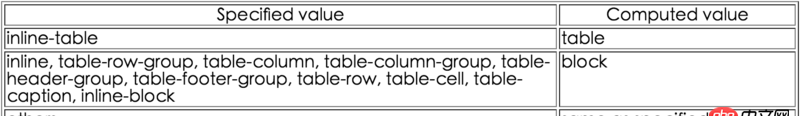
回答1:因為設置了 position: fixed根據規范,在設置了position: fixed或position: absolute的元素上,實際的display類型由下表確定:

因此 p 實際應用樣式為 display: block
回答2:inline元素的特點: 和其他元素都在一行上;默認。此元素會被顯示為內聯元素,元素前后沒有換行符。
高,行高及頂和底邊距不可改變;
行內元素,不能定義自己的寬和高(input是個例外,可以獨立設置寬/高)。如果需要設置高度,可以通過行高line-height撐起來。寬度就是它的文字或圖片的寬度,不可改變。
左右margin可以改變,padding可以改變。(ie6上下不能padding)
行內元素不會單獨的占有一行,而是挨著顯示的。行內元素要設置寬高,可以通過設置display:inline-block,即可像塊級元素一樣設置寬高了。
<span>, , <label>, <input>, <img>, 和是inline元素的例子
相關文章:
1. mysql日期類型默認值’0000-00-00’ 報錯2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. extra沒有加載出來4. javascript - 微信網頁開發從菜單進入頁面后,按返回鍵沒有關閉瀏覽器而是刷新當前頁面,求解決?5. mysql - C#連接數據庫時一直這一句出問題int i = cmd.ExecuteNonQuery();6. MYSQL 根據兩個字段值查詢 但兩個值的位置可能是互換的,這個怎么查?7. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?8. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?9. mysql replace 死鎖10. mysql - ubuntu開啟3306端口失敗,有什么辦法可以解決?

 網公網安備
網公網安備