css - 為什么我的頁面布局會有問題?
問題描述
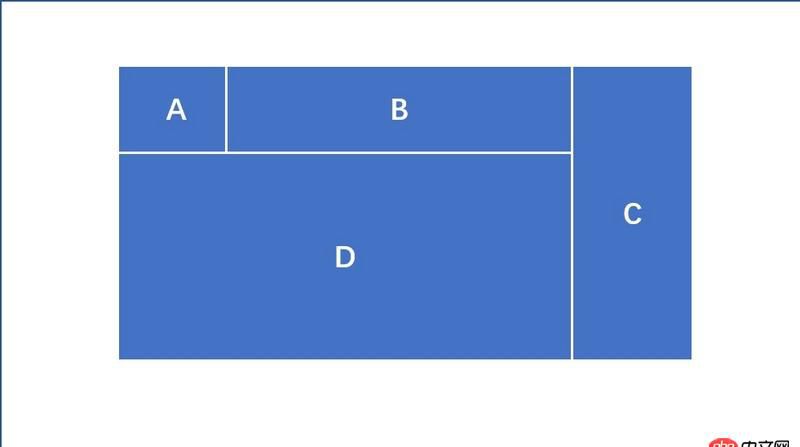
我想做一個如圖的頁面:
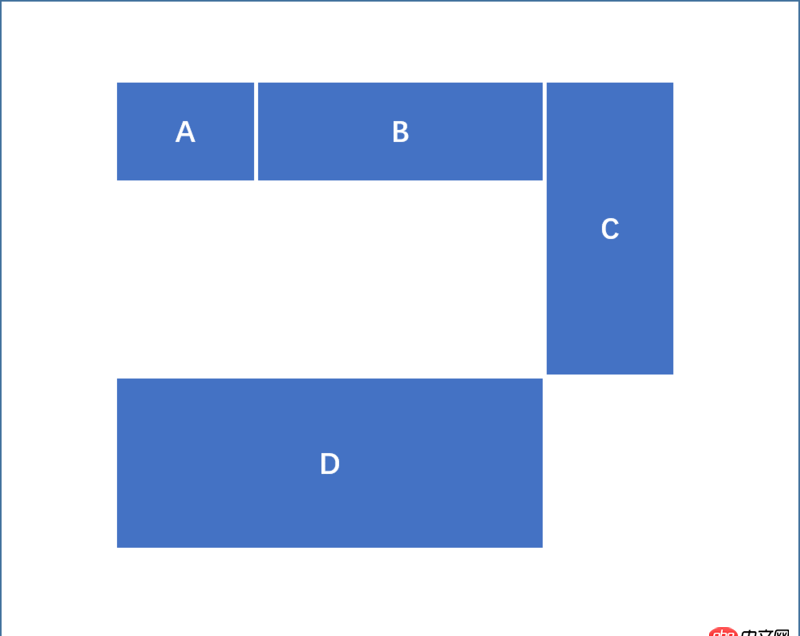
可是我的D部分總是到C的最下端,如圖:
每個塊我的css樣式都設為:
{float: left;display:block;}
若想達到圖1的效果,只有把D部分添加位置設置:
{position:absolute;}
然后給D指定上部距離多少多少。想知道有沒有別的方法,不是使用absolute的?謝謝各位~
問題解答
回答1:A B D 看成整體包在一個大塊里,與 C 左右布局,A B 左右布局, D 正常流布局就可以了啊,你現在的問題是 A B C 都float 了,沾滿了一行,D 當然會從第二行再開始 float 了
回答2:float,浮動。假如在一行之上只有極少的空間可供浮動元素,那么這個元素會跳至下一行,這個過程會持續到某一行擁有足夠的空間為止。
回答3://css .right { float:right;}.left { float:left}.row::after{ content:’’; clear:both;}<p class='row'> <p class='left'><p class='row'> <p class='left'>A</p> <p class='right'>B</p></p><p> D</p> </p> <p class='side right'></p></p>回答4:
就現狀而言,ABC你都浮動ok的,D你用相對定位讓它往上走走不就得了……另外我覺得ABC應該可以用inline-block吧
相關文章:
1. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?2. mysql - ubuntu開啟3306端口失敗,有什么辦法可以解決?3. javascript - 從mysql獲取json數據,前端怎么處理轉換解析json類型4. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?5. mysql - C#連接數據庫時一直這一句出問題int i = cmd.ExecuteNonQuery();6. django - Python error: [Errno 99] Cannot assign requested address7. mysql replace 死鎖8. thinkPHP5中獲取數據庫數據后默認選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙9. extra沒有加載出來10. javascript - 微信網頁開發從菜單進入頁面后,按返回鍵沒有關閉瀏覽器而是刷新當前頁面,求解決?

 網公網安備
網公網安備