javascript - 為什么scroll事件阻止不了冒泡?
問題描述
需求是當(dāng)鼠標(biāo)在頁面某個(gè)有滾動(dòng)條的元素內(nèi)部觸發(fā)scroll事件,阻止body的scroll一同觸發(fā)。
說白了就是:鼠標(biāo)在p里滾時(shí),即使p滾到頭了,body也不滾動(dòng)。
我給了p一個(gè)scroll事件,里面阻止冒泡。想通過這個(gè)思路禁止body的scroll,但是并沒有什么用。那么問題來了:1.怎樣實(shí)現(xiàn)這個(gè)需求?2.為什么scroll阻止不了冒泡?3.關(guān)于給body overflow:hidden這個(gè)方法,已經(jīng)曉得了。若是用這種方法,麻煩點(diǎn)在于要判斷鼠標(biāo)的位置是否在p內(nèi),有很多兼容性問題,而且貌似必須通過實(shí)踐觸發(fā)位置獲取(比如mousemove),關(guān)于這種解法,不知道有沒有比較便捷的寫法或者一些完善?
5月27日
感謝大家?guī)淼膁emo!!!我看網(wǎng)上的辦法也是用scrollTop,但是一直沒找到比較實(shí)用的,都寫的很復(fù)雜。感謝 cc_christian 提供這個(gè)非常清晰實(shí)用的版本~當(dāng)然, 浴巾 給的jq插件效果更強(qiáng)大,可以說是完美~
看來這個(gè)scroll問題兼容性確實(shí)不怎么好,兩個(gè)好用的方法全是jq啊。而且我發(fā)現(xiàn)個(gè)問題,其實(shí)之前在網(wǎng)上有找到過不少scrollTop的思路,但是還是很疑惑,為什么本身的事件阻止不了?尤其是mousewheel,scroll在MDN上確實(shí)說了,不能cancel冒泡,但是mousewheel說是可以啊,但是實(shí)際用了還是不行。唯一的方法就是存儲(chǔ)滾動(dòng)位置,在hover上去滾動(dòng)起來的時(shí)候給scrollTop賦值。估計(jì) 浴巾 的插件內(nèi)部也是這樣的原理(沒有實(shí)際去看,怕是水平不行一時(shí)沒法都看懂)但是mousewheel為什么不行呢?為什么阻止不了冒泡呢?現(xiàn)在需求已經(jīng)完美實(shí)現(xiàn)了,只是想更清楚原始事件背后的原理。
問題解答
回答1:jQuery 插件: http://mohammadyounes.github....
性能問題滾輪滾一格, 只觸發(fā)一次滾輪事件scroll 事件是連續(xù)觸發(fā)的, 自從有了平滑滾動(dòng) (事實(shí)上 IE6 就已經(jīng)有了平滑滾動(dòng)) , 每滾動(dòng) 1 像素, 都會(huì)觸發(fā) scroll 事件
不建議 overflow:hidden 和 overflow:hidden 之間反復(fù)切換, 因?yàn)闀?huì)導(dǎo)致 re-layout, 性能問題
原理:scroll 事件既不能 stopPropagation 也不能 preventDefault看上去是阻止了 scroll 事件, 其實(shí)是 preventDefault 滾輪/翻頁按鍵 事件
另外, mousewheel 是有兼容性問題的, 所以大家都用 jQuery 了
回答2:忘了在哪看過相關(guān)的文章了Demo拿走
回答3:教你個(gè)偏方,設(shè)置個(gè)變量 isScrolling = false;
當(dāng)鼠標(biāo) hover 到 目標(biāo)p時(shí) ,isScrolling = true; 而對(duì)于body 當(dāng)isScrolling = true時(shí),禁止?jié)L動(dòng),簡(jiǎn)單點(diǎn)就是
document.onmousewheel = function(e){ e = e || event; if(isScrolling){e.preventDefault();return false; }};
而當(dāng)鼠標(biāo)移開p時(shí),isScrolling = false.
回答4:滾動(dòng)阻止demo
//阻止事件冒泡$.stopEvent = function (e) { if (e && e.stopPropagation) { e.stopPropagation() } else { window.event.cancelBubble = true } };//阻止瀏覽器默認(rèn)行為$.stopDefault = function (e) { if (e && e.preventDefault) { e.preventDefault() } else { window.event.returnValue = false } };回答5:
好吧,沒人繼續(xù)了。
目前能找到的方法就依然是overflowhidden。
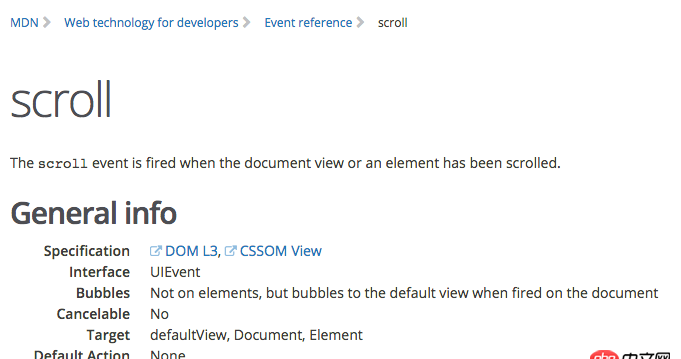
至于為什么scroll不能阻止冒泡,這個(gè)我在MDN上找到了答案:上面說,scroll只冒泡到document.defaultView,而且不能cancel掉。
但是mdn上說mousewheel是可以阻止冒泡的,但是我試了沒成功,希望會(huì)用的同學(xué)能寫個(gè)demo來瞧瞧~
回答6:試試mousewheel事件
相關(guān)文章:
1. javascript - 微信網(wǎng)頁開發(fā)從菜單進(jìn)入頁面后,按返回鍵沒有關(guān)閉瀏覽器而是刷新當(dāng)前頁面,求解決?2. python - TypeError: tryMsgcode() takes exactly 2 arguments (0 given)3. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時(shí)間會(huì)消失是什么情況?4. mysql - C#連接數(shù)據(jù)庫時(shí)一直這一句出問題int i = cmd.ExecuteNonQuery();5. mysql - ubuntu開啟3306端口失敗,有什么辦法可以解決?6. android - 安卓做前端,PHP做后臺(tái)服務(wù)器 有什么需要注意的?7. mysql replace 死鎖8. 環(huán)境搭建 - anaconda 創(chuàng)建python2.7環(huán)境中打開編譯器確是3.6版本9. extra沒有加載出來10. python - 數(shù)據(jù)與循環(huán)次數(shù)對(duì)應(yīng)不上

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備