javascript - 原生js求DOM樹的最大深度
問題描述
如何用原生js求DOM樹的最大深度?
問題解答
回答1:遞歸實現我利用了 dom 節點的 children 屬性 來遍歷和遞歸
遞歸套路是: 返回 (1 + 子節點們深度的最大值)
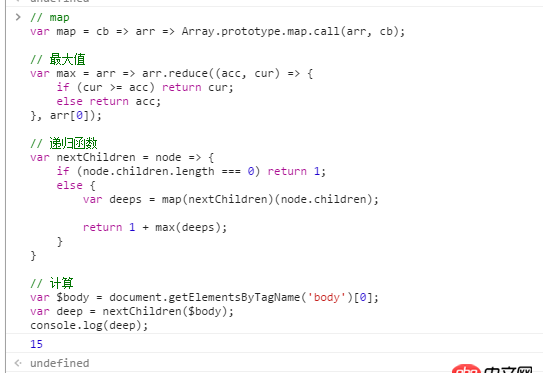
// map(e => e + 1)([0, 1, 2]) // => 1, 2, 3 // 類似于數組的map方法 不過這里柯里化了 var map = cb => arr => Array.prototype.map.call(arr, cb); // 取數組最大值 // max([0, 1, 2])// => 2 var max = arr => arr.reduce((acc, cur) => { if (cur >= acc) return cur; else return acc; }, arr[0]); // 遞歸函數 var nextChildren = node => { // 基準條件 if (node.children.length === 0) return 1; else {// 求子節點們的長度 并取最大值 var deeps = map(nextChildren)(node.children); return 1 + max(deeps); }}// 計算 var $body = document.getElementsByTagName(’body’)[0];var deep = nextChildren($body); console.log(deep); ScreenShot

相關文章:

 網公網安備
網公網安備