文章詳情頁
javascript - ajax at didMount or willMount
瀏覽:102日期:2023-02-11 13:08:44
問題描述
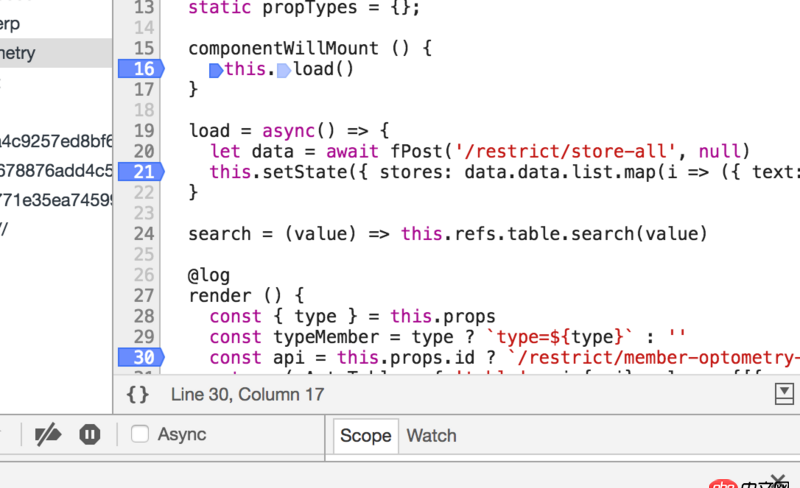
 看了一下斷點(diǎn),順序是16-30-21-30.也就是willmount之后render,load這個異步方法在任務(wù)隊列中再執(zhí)行,setState,diff,然后render為啥都說要在didmount里面ajax呢
看了一下斷點(diǎn),順序是16-30-21-30.也就是willmount之后render,load這個異步方法在任務(wù)隊列中再執(zhí)行,setState,diff,然后render為啥都說要在didmount里面ajax呢
問題解答
回答1:無論是在willMounnt還是didMount觸發(fā)異步請求,都會render兩次。第一次是組件加載時,第二次是在異步請求返回setState時。
但是,邏輯應(yīng)該是在顯示組件,比如有加載狀態(tài),然后去觸發(fā)請求。還有一個最重要的點(diǎn),react fiber更新之后,他會多次觸發(fā)willMounnt,如此會引起bug。所以,異步請求一般放在didMount。
標(biāo)簽:
JavaScript
上一條:javascript - js機(jī)制問題,是否都是等主線程執(zhí)行完畢再執(zhí)行異步,如果主線程有好幾萬行,或者上下文相關(guān)呢下一條:javascript - framework7 調(diào)攝像頭和相冊
相關(guān)文章:
1. nignx - docker內(nèi)nginx 80端口被占用2. debian - docker依賴的aufs-tools源碼哪里可以找到啊?3. docker網(wǎng)絡(luò)端口映射,沒有方便點(diǎn)的操作方法么?4. 前端 - ng-view不能加載進(jìn)模板5. android clickablespan獲取選中內(nèi)容6. docker容器呢SSH為什么連不通呢?7. 關(guān)docker hub上有些鏡像的tag被標(biāo)記““This image has vulnerabilities””8. docker綁定了nginx端口 外部訪問不到9. angular.js - angular內(nèi)容過長展開收起效果10. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備