javascript - 關于jquery的remove()方法
問題描述

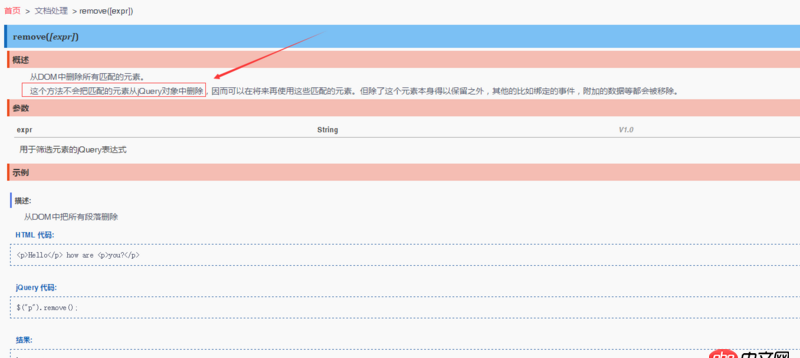
這里不太明白,不會重jquery對象中刪除? 如果要刪除,怎么刪除呢?
問題解答
回答1:關于 remove 我們看源碼是這樣的:摘自jquery2.x
// keepData is for internal use only--do not document remove: function( selector, keepData ) {var elem, elems = selector ? jQuery.filter( selector, this ) : this, i = 0;for ( ; (elem = elems[i]) != null; i++ ) { if ( !keepData && elem.nodeType === 1 ) {jQuery.cleanData( getAll( elem ) ); } if ( elem.parentNode ) {if ( keepData && jQuery.contains( elem.ownerDocument, elem ) ) { setGlobalEval( getAll( elem, 'script' ) );}elem.parentNode.removeChild( elem ); }}return this; },
按照示例的代碼 $(’p’).remove()結合源碼所說,其實用的就是原生的removeChild
https://developer.mozilla.org...
而removeChild 這里MDN有個說明:
被移除的這個子節點仍然存在于內存中,只是沒有添加到當前文檔的DOM樹中,因此,你還可以把這個節點重新添加回文檔中,當然,實現要用另外一個變量比如上例中的oldChild來保存這個節點的引用. 如果使用上述語法中的第二種方法, 即沒有使用 oldChild 來保存對這個節點的引用, 則認為被移除的節點已經是無用的, 在短時間內將會被內存管理回收.
而題主標注的 不會從jQuery對象中刪除,也一樣,題主可以在頁面隨便找一個jQuery dom看看,比如
var t = $(’#test’);t.remove();
這里t就是一個jQuery對象,包含了已經remove掉的dom的信息。
正如上面引用mdn所說,如果你沒有用變量來保存已經刪除的dom,那它就等著被回收掉了。
當然可能覺得就像上面,還是用了t保存了dom的信息,并且在t[0]上,那可以試下 delete(t[0]) ?
= =我倒是 不知道咋測試那個dom到底被回收了沒。不過基本上remove了,也沒引用了 ,如果頁面dom不是很復雜的話,暫時可以忽略。 這個是我的見解,有不對的請指教哈~
相關文章:
1. django - 后臺返回的json數據經過Base64加密,獲取時用python如何解密~!2. css3 - 請問一下在移動端CSS布局布局中通常需要用到哪些元素,屬性?3. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?4. 我的html頁面一提交,網頁便顯示出了我的php代碼,求問是什么原因?5. tp6表單令牌6. angular.js - 如何通俗易懂的解釋“依賴注入”?7. docker 17.03 怎么配置 registry mirror ?8. node.js - node 客戶端socket一直報錯Error: read ECONNRESET,用php的socket沒問題哈。。9. 老哥們求助啊10. 在MySQL中新增字段時,報錯??

 網公網安備
網公網安備