文章詳情頁
javascript - 函數聲明和匿名函數有什么不同?(前端小白求助。。)
瀏覽:109日期:2023-02-26 17:33:39
問題描述
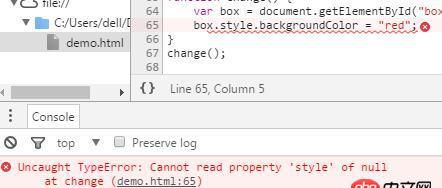
用函數聲明的方式定義了一個改變元素style屬性的函數會報錯

但是window.onload下不會報錯
問題解答
回答1:寶寶 這個和你用什么函數沒關系!是因為onload會把文檔加載完才觸發 而你肯定是因為文檔沒加載完 沒找到元素 所以才報錯 把js放到元素下面
回答2:這和函數聲明和匿名沒有關系,而是和函數的調用時機有關系。改成這樣,還能找到和匿名函數的問題么?
function change () { /* ... */ }window.onload = change
前者在調用時,box元素還沒有,所以報了錯;后者在DOM ready后調用,所以可以執行。你可以在change函數中log一下box對象看看。
回答3:問題不是這個,你需要知道文檔是從上到下加載的,你把js文件放在了head里執行到js文件的時候,這個時候連body都還沒加載,自然無法獲取到box,也就無法設置css了。你可以把js文件放到body的尾部:
...<script src='http://www.aoyou183.cn/wenda/x.js'></script></body>
這樣就不需要window.onload了如果放在了head里面就需要在js文件頭部寫window.onload=function(){......}
標簽:
JavaScript
相關文章:
1. mysql日期類型默認值’0000-00-00’ 報錯2. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?3. mysql replace 死鎖4. mysql - C#連接數據庫時一直這一句出問題int i = cmd.ExecuteNonQuery();5. MYSQL 根據兩個字段值查詢 但兩個值的位置可能是互換的,這個怎么查?6. extra沒有加載出來7. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?8. javascript - 微信網頁開發從菜單進入頁面后,按返回鍵沒有關閉瀏覽器而是刷新當前頁面,求解決?9. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖10. mysql - ubuntu開啟3306端口失敗,有什么辦法可以解決?
排行榜

 網公網安備
網公網安備