文章詳情頁
javascript - js如何捕獲到Uncaught (in promise) TypeError這樣的異步錯誤?
瀏覽:78日期:2023-02-27 08:41:49
問題描述
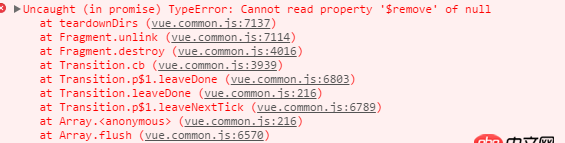
1、試著用window.onerror來捕獲這種未知異步錯誤,但是失敗了,根本就沒有檢測到,問:onerror是不是無法檢測到這種異步錯誤?2、因為是vue的模塊文件報錯,無法使用try-catch來包裹捕獲錯誤。所以有什么方法可以檢測到呢? 如下圖,在切路由的時候出現(xiàn)的一個vue模塊的異步錯誤(路由切換前一直在不斷地更新vue數(shù)組元素)...

問題解答
回答1:Promise 的實例最后加上 catch 來抓錯誤
PromiseA+ 規(guī)范并沒有在 Promise.prototype.catch 方法,這個方法是 ES6 規(guī)范里面寫上的,可以在實例里面調用 catch 方法來捕獲錯誤,可以直接在 promise 實例最后一步捕獲所有錯誤
標簽:
JavaScript
相關文章:
1. javascript - 微信網(wǎng)頁開發(fā)從菜單進入頁面后,按返回鍵沒有關閉瀏覽器而是刷新當前頁面,求解決?2. mysql replace 死鎖3. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?4. mysql - ubuntu開啟3306端口失敗,有什么辦法可以解決?5. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時間會消失是什么情況?6. extra沒有加載出來7. python3.x - Python not 運算符的問題8. python - 數(shù)據(jù)與循環(huán)次數(shù)對應不上9. mysql - C#連接數(shù)據(jù)庫時一直這一句出問題int i = cmd.ExecuteNonQuery();10. python小白,關于函數(shù)問題
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備