javascript - 關于DOM中Nodelist的問題
問題描述
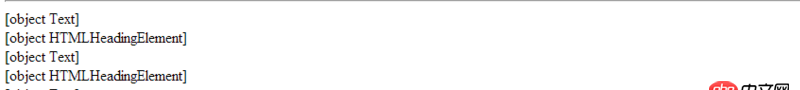
問題:p的Nodelist的[2][4]所示的文本節點是什么?屬于誰?<p>this is p<h1 id='h1'>this is H1</h1><h2>this is H2</h2> </p> <script type='text/javascript'>var p = document.getElementsByTagName('p')[0];var child_nodes = p.childNodes;var h1 = document.getElementsByTagName('h1')[0];for (var i=0;i<child_nodes.length;i++) { // 遍歷這個Nodelist,并寫入document文檔中document.write(child_nodes[i]+'<br />')}獲得p后,對p調用childNodes返回Nodelist集合并遍歷它,得出圖中的幾個對象,[0]是p自身文本節點,[1],[3]是h1,h2元素節點,那其中的[2][4]的文本節點是什么?我當時以為是不是h1,h2的文本節點,畢竟childNodes是返回子節點的集合,但是代碼推翻了我的想法。問題:p的Nodelist的[2][4]所示的文本節點是什么?屬于誰?

alert(child_nodes[0]===p.childNodes[0]) // true p自身文本節點console.log(child_nodes[1]===h1)// true 子節點h1alert(child_nodes[1].childNodes===h1.childNodes)// true h1的childNodes返回的集合相同,符合遍歷出的元素alert(child_nodes[2].nodeValue===h1.childNodes[0].nodeValue) // false alert(child_nodes[2]===h1.childNodes[0])// false
想想也覺得不會是h1,h2的Nodelist,對p進行childNodes返回的Nodelist集合包括h1,h2,而h1,h2的文本節點是在自己的Nodelist里。
問題解答
回答1:這兩個文本節點就是</h1>、</h2>后面的空白符(換行符)。其實this is p后面也有一個,但這個空白符和字符串合在一起算一個文本節點。既然是p.childNodes搞出來的,肯定都屬于p了。
如果是IE來解析這段代碼,p.childNodes只有三個,分別是this is p、<h1 id='h1'>this is H1</h1>、<h2>this is H2</h2>;如果是其他瀏覽器,則會有5個子元素,換行或者元素之間有空格都會產生一個文本節點,也即是你所看到的情況。
你可以把換行符都刪掉,寫成這樣,<p>this is p<h1 id='h1'>this is H1</h1><h2>this is H2</h2></p>,你就會看到只剩三個子元素了。
以上這些在《JS高程3》里都有描述,你去翻一翻看看,P269
回答2:elements 中的空白字元也會被視爲一文本節點, 所以
[0] = this is p (加上到h1前的空白)[1] = h1[2] = h1 和 h2 之間的空白[3] = h2[4] = h2 完結和 p 完結之間的空白
回答3:分別是h1和h2后面的換行符號,是屬于p的文本節點。使用childNodes是會產生這樣的問題的,因為這個方法也會將他們當作子元素。最好用children,可以避免這個問題。
相關文章:
1. angular.js - angular內容過長展開收起效果2. nignx - docker內nginx 80端口被占用3. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?4. java - 為什么此私有靜態變量能被訪問呢?5. docker網絡端口映射,沒有方便點的操作方法么?6. docker容器呢SSH為什么連不通呢?7. docker綁定了nginx端口 外部訪問不到8. 前端 - ng-view不能加載進模板9. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下10. php - 第三方支付平臺在很短時間內多次異步通知,訂單多次確認收款

 網公網安備
網公網安備