javascript - Vue 的依賴追蹤屬于單向數據綁定還是雙向綁定?
問題描述
官網文檔中提到過,Vue 的 v-model 指令實現了數據的雙向綁定。
https://vuejs.org/v2/guide/fo...
但是實際開發中,組件的數據流是單向的,子組件修改父組件 props 是不被推薦的做法。
所以問題是,Vue 的依賴追蹤是【在原理上支持雙向綁定,但只是為了開發上的便利而建議采用單向數據流】,還是【原理上不支持雙向綁定,v-model 只是通過監聽 DOM 事件實現的語法糖】呢?
問題解答
回答1:Vue 的依賴追蹤是【原理上不支持雙向綁定,v-model 只是通過監聽 DOM 事件實現的語法糖】
vue的依賴追蹤是通過 Object.defineProperty 把data對象的屬性全部轉為 getter/setter來實現的;當改變數據的某個屬性值時,會觸發set函數,獲取該屬性值的時候會觸發get函數,通過這個特性來實現改變數據時改變視圖;也就是說只有當數據改變時才會觸發視圖的改變,反過來在操作視圖時,只能通過DOM事件來改變數據,再由此來改變視圖,以此來實現雙向綁定
大致過程如下
//data var obj = {’message’:’hello’ } //vm var val = obj.message Object.defineProperty(obj,’message’,{get(){ return val},set(value){ val = value updataView()} }) function updataView(){box.innerHTML = obj.message //觸發get } // init updataView() textIpt.oninput = function(){obj.message = this.value //觸發set }
雙向綁定是在同一個組件內,將數據和視圖綁定起來,和父子組件之間的通信并無什么關聯;組件之間的通信采用單向數據流是為了組件間更好的解耦,在開發中可能有多個子組件依賴于父組件的某個數據,假如子組件可以修改父組件數據的話,一個子組件變化會引發所有依賴這個數據的子組件發生變化,所以vue不推薦子組件修改父組件的數據,直接修改props會拋出警告
相關文章:
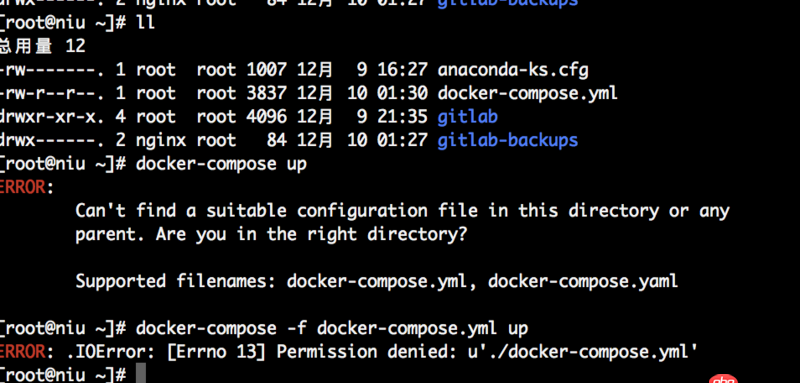
1. docker-compose 為何找不到配置文件?2. ddos - apache日志很多其它網址,什么情況?3. 請問一下各位老鳥 我一直在學習獨孤九賤 現在是在tp5 今天發現 這個系列視頻沒有實戰4. android - E/dalvikvm: Could not find class java.nio.file.Path,5. boot2docker無法啟動6. python是怎么實現過濾 #注釋代碼的?7. javascript - 前端開發 本地靜態文件頻繁修改,預覽時的緩存怎么解決?8. mysql數據庫每次查詢是一條線程嗎?9. python - linux怎么在每天的凌晨2點執行一次這個log.py文件10. 使用uuid,并不能利用mysql的索引,有什么解決辦法?

 網公網安備
網公網安備