文章詳情頁
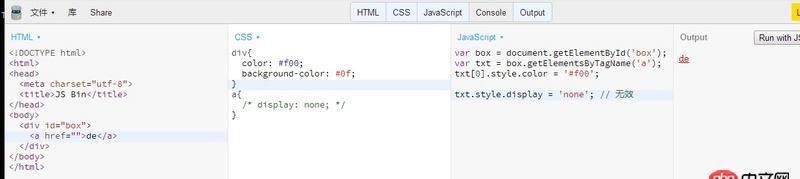
javascript - 為什么用JS設置a標簽的diplay無效,在CSS中卻有效?
瀏覽:142日期:2023-03-17 18:46:48
問題描述

問題解答
回答1:box.getElementsByTagName(’a’)[0]
回答2:txt[0].style.display = ’none’;
回答3:你寫的 txt[0].style.color = ’#f00’ 如果有效那你寫的 txt.style.display = ’none’ 自己不覺得別扭嗎
回答4:document.getElementsByTagName(’a’)[0].style.display = 'none';
使用getElementsByTagName設置的是一個數組,所以要索引值
回答5:getElementsByTagName取得是NodeList,需要使用下標的方式取得具體某個元素,你使用的txt是一個nodelist,是多個元素的列表,參考https://developer.mozilla.org...
標簽:
JavaScript
排行榜

 網公網安備
網公網安備