javascript - Element UI表格錯行
問題描述
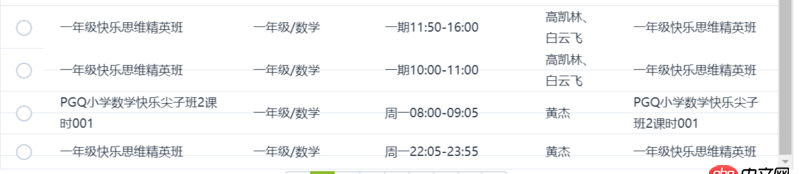
用Element UI和Vue開發時,將Element UI中的diaolog組件改成自己的組件,在這個組件中使用Element UI中的表格組件,發現渲染的時候有的時候會錯行,目前發現原因是我加的單選按鈕radio的原因,但是不知道如何解決。如下圖所示,求大神答疑解惑
<!--diaolog表格-->
<el-table :data='gridData' highlight-current-row fit> <el-table-column label='' width='50'> <template scope='scope'><el-radio :label='gridData[scope.$index].classId' v-model='radio' @change.native='getCurrentRow(scope.$index)'></el-radio> </template> </el-table-column> <el-table-column prop='className' label='班級名稱' width='220'></el-table-column> <el-table-column prop='gradeSubject' label='年級/科目' width='150'></el-table-column> <el-table-column prop='teachingTime' label='授課時段' width=''></el-table-column> <el-table-column prop='teacher' label='任課老師' width='100'></el-table-column> <el-table-column prop='classTypeName' label='班型' width=''></el-table-column> </el-table> <!--分頁--> <p class='page-box'> <el-pagination layout='prev, pager, next' :page-count='pageTotal' :current-page='currentPage' @current-change='onChangePage'></el-pagination> </p>
問題解答
回答1:<el-table-column type='index' width='60px'></el-table-column>1.需要加上width屬性;2.如果你有五列,讓其中一列不設置width,這樣能好看一些。
--> 你可以試一下。^_^
相關文章:
1. 小程序怎么加外鏈,語句怎么寫!求救新手,開文檔沒發現2. javascript - ...mapGetters和...mapState獲取到的state,怎么拿來在methods中操作?3. python - linux怎么在每天的凌晨2點執行一次這個log.py文件4. javascript - 在 vue里面用import引入js文件,結果為undefined5. 如何分別在Windows下用Winform項模板+C#,在MacOSX下用Cocos Application項目模板+Objective-C實現一個制作游戲的空的黑窗口?6. Java反射問題:為什么android.os.Message的recycleUnchecked方法不能通過反射獲取到?7. php如何獲取訪問者路由器的mac地址8. git - 使用淘寶npm安裝hexo出現問題?9. php - 微信開發驗證服務器有效性10. [python2]local variable referenced before assignment問題

 網公網安備
網公網安備