文章詳情頁
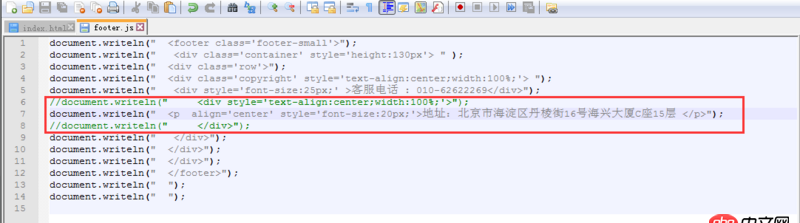
javascript - html中這兩種方式為什么都不能讓<p>標簽居中?
瀏覽:173日期:2023-04-04 13:57:04
問題描述


問題解答
回答1:文字居中使用:text-align: center; 加在P標簽上就行。
回答2:因為<p></p>是塊級元素
回答3:估計是你跟上面的text-align沖突了,上面的p包含p標簽
回答4:用text-align:center就行,放在font-size屬性后面就行
回答5:讓文字居中在P上加個text-align:center 就行 但如果是想P標簽居中 給p一個固定寬度 margin:0 auto;
標簽:
JavaScript
相關文章:
1. java - public <T> T findOne(T record) 這是什么意思2. css - 關于ul的布局3. javascript - 前端開發 本地靜態文件頻繁修改,預覽時的緩存怎么解決?4. android - 優酷的安卓及蘋果app還在使用flash技術嗎?5. java - new + 類名,一定需要申明一個對象嗎?6. docker不顯示端口映射呢?7. mysql數據庫每次查詢是一條線程嗎?8. python - linux怎么在每天的凌晨2點執行一次這個log.py文件9. 如何分別在Windows下用Winform項模板+C#,在MacOSX下用Cocos Application項目模板+Objective-C實現一個制作游戲的空的黑窗口?10. 小程序怎么加外鏈,語句怎么寫!求救新手,開文檔沒發現
排行榜

 網公網安備
網公網安備