javascript - UI樣式計算過多導致瀏覽器加載過慢,IE尤其嚴重,求前輩指導
問題描述
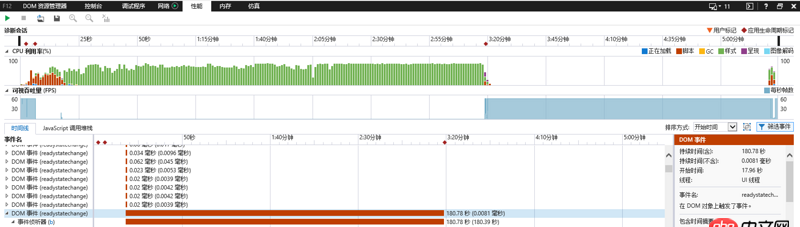
前段時間使用EasyUI+jQuery的方式做了個頁面,一開始沒感覺加載有什么問題,但隨著數據越來越多,加載時間變慢地非常明顯,Chrome通常是二十幾秒,IE在打開性能分析的情況下居然是3分多鐘。。。。具體如圖
 經過測試,加載時間與數據量有直接關系,但又不是因為獲取數據資源時間過長,是渲染這些數據出了問題,EasyUI通過JS 操作DOM、修改樣式過多。請問各位大神,這個怎么破,先感謝各位!!
經過測試,加載時間與數據量有直接關系,但又不是因為獲取數據資源時間過長,是渲染這些數據出了問題,EasyUI通過JS 操作DOM、修改樣式過多。請問各位大神,這個怎么破,先感謝各位!!
問題解答
回答1:看是那個方面,總的來說2個方面著手:1、樣式跟腳本,有min版本的js就引用min版本,或者去找第三方壓縮插件,還一種解決方案就是使用依賴加載。 2、如果是綁定數據慢了,你就去調試,看看是哪一步數據加載慢了 是數據查詢還是數據格式轉換,去優化查詢字段,條件 表鏈之類的。
歸根結底,差不多就這兩方面。至于你說的渲染數據出問題,你一個頁面能展示數據撐死了能有多少? 難不成你沒有進行分頁 渲染數據你可以在你認為耗時的地方進行js的日志輸出 一看就知道了
回答2:給幾點思路:1.盡量壓縮CSS/JS為基本2.JS代碼層面性能優化,減少DOM操作.3.數據計算不要放到前端來做,計算之類的放在后端進行。
回答3:根據時間來看,有點過長,考慮兩種情況:1)樣式計算存在明顯的不合理的地方,比如樣式可以一次賦值的變成了多次賦值
多次賦值
element.style.borderColor = ’#f00’;element.style.borderStyle = ’solid’;element.style.borderWidth = ’1px’;
一次賦值
element.style.cssText += ’border: 1px solid #f00;’;
一次可以實現完成取值,變成了多次
多次取值
var width1=element.style.width+1;var width2=element.style.width+2;
一次取值
var width=element.style.width; var width1=width+1; var width2=width+2;
2)排除情況1的不合理之處,就得考慮業務設計、結構設計是否合理了,因為時間太長了,建議考慮一哈設計上是否合理

 網公網安備
網公網安備