文章詳情頁
javascript - 全局安裝 vue-cli 最后一步運行 npm run dev 報錯
瀏覽:176日期:2023-04-07 13:32:36
問題描述

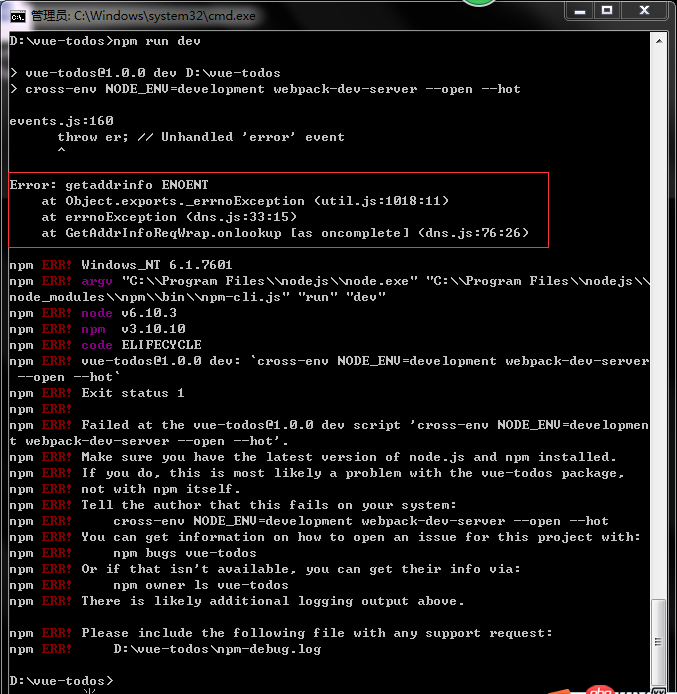
我全局安裝的 vue-cli 然后在D盤生成的項目 最后 npm run dev 的時候報這個錯誤 這是什么錯誤
問題解答
回答1:先全局安裝 $ npm i vue-cli -g 然后在D盤 $ vue init webpack-simple wue-todos 創建成功后 進入vue-todo目錄 安裝基本支持包 $ npm i 最后運行的 $ npm run devLinux、Mac測試完畢,沒題主截圖的錯誤。
回答2:event.js:160,這個項目本身就有錯誤啊。
回答3:端口被占用了吧,在config/index.js中改下端口
標簽:
JavaScript
上一條:javascript - 求解答:實例對象調用constructor,此時constructor內的this的指向?下一條:javascript - 模擬手機端的webapp 的外賣點擊菜單 和 對應內容滑到目標位置
相關文章:
1. javascript - js中遞歸與for循環同時發生的時候,代碼的執行順序是怎樣的?2. 小程序怎么加外鏈,語句怎么寫!求救新手,開文檔沒發現3. python - linux怎么在每天的凌晨2點執行一次這個log.py文件4. php如何獲取訪問者路由器的mac地址5. android - 鍵盤遮擋RecyclerView6. 如何分別在Windows下用Winform項模板+C#,在MacOSX下用Cocos Application項目模板+Objective-C實現一個制作游戲的空的黑窗口?7. javascript - jQuery each 方法第三個參數args 如何解釋?8. javascript - 在 vue里面用import引入js文件,結果為undefined9. java - new + 類名,一定需要申明一個對象嗎?10. javascript - ...mapGetters和...mapState獲取到的state,怎么拿來在methods中操作?
排行榜

 網公網安備
網公網安備