javascript - js中 加等于的累加賦值問題求解
問題描述


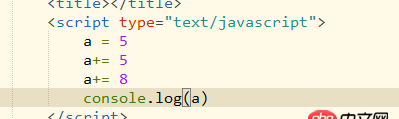
第一張圖片 我能理解 在變量a中 +=過后 a的值是18
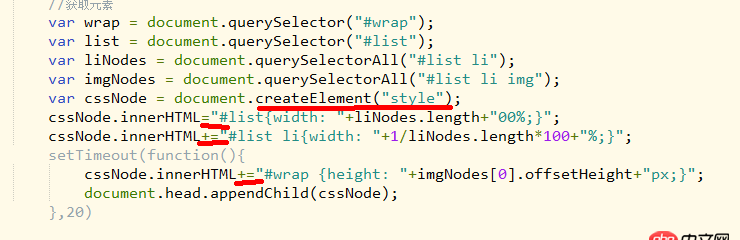
第二張圖片 我首先創(chuàng)建了一個style的標(biāo)簽(第一個紅線),然后再style標(biāo)簽中賦予新的屬性和值,如果第一個賦值我可以用等于,但是其后的賦值我必須要用加等于才能讓前面的賦值不會被覆蓋,等于是做了一個累加操作,(后面的三四根紅線是+=,第二根是等于),那為什么第一種圖片的變量a最后的值是多次累加后的值,而第二種的是累加且依次展現(xiàn),這個+=的累加邏輯是怎么表達的?
問題解答
回答1:第一個是數(shù)字累加,第二個累加相當(dāng)于拼接字符串,你可以換成模板字符串的方式,處理起來比較方便,如下所示。
var cssNode=document.createElement(’style’);var middle=’b’;cssNode.innerHTML=’a’;cssNode.innerHTML+= `--- ${middle}----`;cssNode.innerHTML+=’c’;console.log(cssNode.innerHTML);//輸出: a--- b----c回答2:
第一種是數(shù)字,+ 相當(dāng)于加法。
第二種是字符串,+ 相當(dāng)于連接。
回答3:沒太懂你想表達什么,就最后一句話的回答:a+=b就相當(dāng)于a = a + b
回答4:cssNode.innerHtml += “...”; 等同于cssNode.innerHtml = cssNode.innerHtml +'...'。而每次改變innerHtml都會重發(fā)html元素的重繪(嚴格的說,包括重排和重繪,對應(yīng)的英文reflow和repaint)這就是問什么依次展現(xiàn)
如果想最終展現(xiàn)一次,就定義一個變量例如myInnerHtml,對它做+=操作,最后給cssNode.innerHtml = myInnerHtml
回答5:先定義一個字符數(shù)變量,最后再賦值給innerHtml
相關(guān)文章:
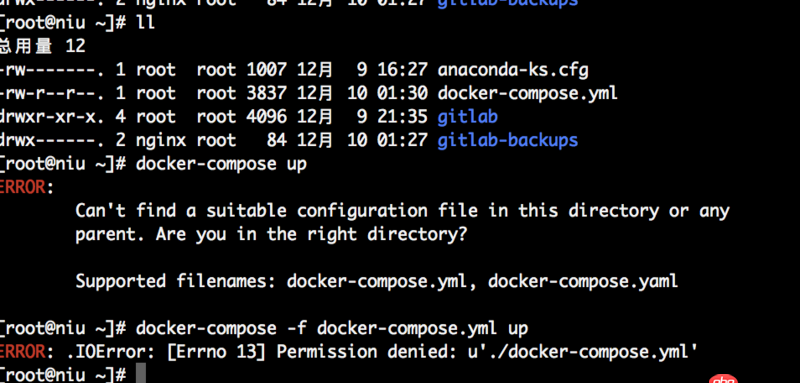
1. docker-compose 為何找不到配置文件?2. ddos - apache日志很多其它網(wǎng)址,什么情況?3. 請問一下各位老鳥 我一直在學(xué)習(xí)獨孤九賤 現(xiàn)在是在tp5 今天發(fā)現(xiàn) 這個系列視頻沒有實戰(zhàn)4. android - E/dalvikvm: Could not find class java.nio.file.Path,5. boot2docker無法啟動6. python是怎么實現(xiàn)過濾 #注釋代碼的?7. javascript - 前端開發(fā) 本地靜態(tài)文件頻繁修改,預(yù)覽時的緩存怎么解決?8. mysql數(shù)據(jù)庫每次查詢是一條線程嗎?9. python - linux怎么在每天的凌晨2點執(zhí)行一次這個log.py文件10. 使用uuid,并不能利用mysql的索引,有什么解決辦法?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備