文章詳情頁
javascript - 原型對象prototype的問題
瀏覽:112日期:2023-04-21 18:08:14
問題描述

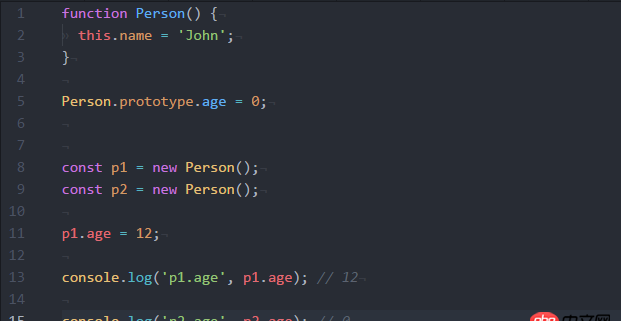
如上圖,實例p1和p2的__proto__指向同一個原型對象Person.prototype,
執行p1.age=12,為啥p1.age沒跟著變成12,而還是原來的0
問題解答
回答1:p1.age并不會改變原型的值,p2沒有age屬性,會順著原型鏈向上找,找到Person里面age,所以p2.page就是等于Person.prototype.age
回答2:因為p1.age修改的是 p1 上的屬性而不是原型上的屬性。
回答3:p1.age = 12只會給p1的age賦值,不會給Person的age賦值,所以p2的age沒有被賦值,所以還是原型上的0
回答4:p1.age = 12實際上是給p1添加了一個值為12的屬性age,訪問p1.age時會直接訪問到這個屬性而不會去原型鏈上找age,如果要實現p1 p2都被改變,可以這么寫 p1.__proto__.age = 12
標簽:
JavaScript
上一條:javascript - 關于mint-ui的datetimePicker滑動選中時間后,點取消按鈕重置時間的問題?下一條:javascript - 為什么clearInterVal不起作用呢?
相關文章:
1. javascript - js中遞歸與for循環同時發生的時候,代碼的執行順序是怎樣的?2. 小程序怎么加外鏈,語句怎么寫!求救新手,開文檔沒發現3. python - linux怎么在每天的凌晨2點執行一次這個log.py文件4. php如何獲取訪問者路由器的mac地址5. android - 鍵盤遮擋RecyclerView6. 如何分別在Windows下用Winform項模板+C#,在MacOSX下用Cocos Application項目模板+Objective-C實現一個制作游戲的空的黑窗口?7. javascript - jQuery each 方法第三個參數args 如何解釋?8. javascript - 在 vue里面用import引入js文件,結果為undefined9. java - new + 類名,一定需要申明一個對象嗎?10. javascript - ...mapGetters和...mapState獲取到的state,怎么拿來在methods中操作?
排行榜

 網公網安備
網公網安備