javascript - Object.create(null) 和 {} 區別是什么
問題描述
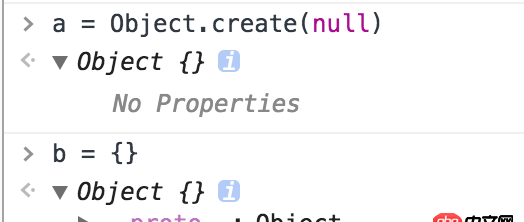
Object.create(null) 和 {} 區別是什么 看vuex源碼定于對象都是Object.create(null) 為何不直接使用 {}
問題解答
回答1:
Object.create(null)沒有繼承任何原型方法,也就是說它的原型鏈沒有上一層。
console.log(Object.create({}).toString); // function toString() { [native code] }console.log(Object.create(null).toString); // undefined回答3:
Object.create()這個方法是用做繼承的,我記得沒錯應該是叫函數式繼承。在js中null是沒有任何屬性和方法的。你繼承了一個null,所以里面沒有任何東西。
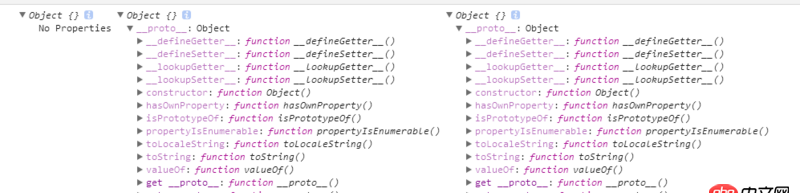
回答4:Object.create() 方法使用指定的原型對象和其屬性創建了一個新的對象。
var c=Object.create(null), b= {}, a=Object.create(Object.prototype);console.log(c, b, a);

Object.create(proto, [ propertiesObject ])proto一個對象,應該是新創建的對象的原型。propertiesObject可選。該參數對象是一組屬性與值,該對象的屬性名稱將是新創建的對象的屬性名稱,值是屬性描述符(這些屬性描述符的結構與Object.defineProperties()的第二個參數一樣)。注意:該參數對象不能是 undefined,另外只有該對象中自身擁有的可枚舉的屬性才有效,也就是說該對象的原型鏈上屬性是無效的。拋出異常如果 proto 參數不是 null 或一個對象值,則拋出一個 TypeError 異常。
詳細解釋
相關文章:

 網公網安備
網公網安備