sort - javascript 手動指定對象陣列的順序
問題描述
我有一個對象陣列,我希望他照我自己指定好的順序做排列,如下,依照我指定好的name順序做排列,純原生javascript我會使用以下的方式做,請問有沒有lodash或其他第三方的知名套件,可以達到如下的效果,或者說有其他更有效率 簡單的寫法?
var arr = [ {name:’小麥’,phone:’112233’ }, {name:’綠綠’,phone:’4445566’ }, {name:’增增’,phone:’321321’ }, {name:’弱弱’,phone:’123123’ }];//希望達到的順序 (我已知所有元素)var order = { ’增增’:0, ’弱弱’:1, ’綠綠’:2, ’小麥’:3};var newOrderedArr = [];arr.forEach((element)=>{ newOrderedArr[order[element.name]] = element;});console.log(newOrderedArr);
console的結果如下
[ { name: ’增增’, phone: ’321321’ }, { name: ’弱弱’, phone: ’123123’ }, { name: ’綠綠’, phone: ’4445566’ }, { name: ’小麥’, phone: ’112233’ } ]
問題解答
回答1:如果 orders 里面是按 0 ~ n 的連續值,那你的方法已經非常非常快了,其它庫方法達不到這個速度(因為它們會考慮不連續的情況)
如果不連續,可以用 sort
newOrderedArr = arr.sort((a, b) => order[a.name] - order[b.name]);
或者也可以用你的辦法,再加個過濾
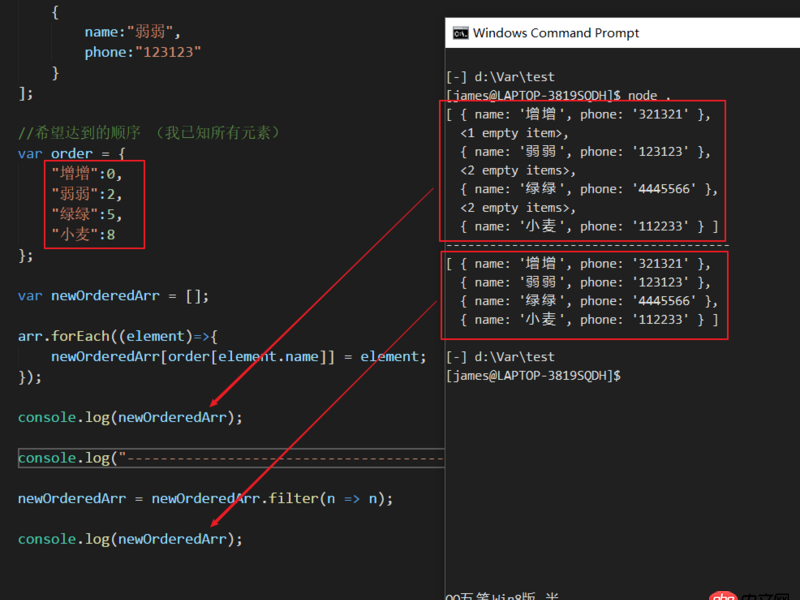
newOrderedArr = newOrderedArr.filter(n => n);
補充:對非連續序號的情況,加不加排序的比較如圖

這個思路覺得已經很快了。從易用的角度看 order 的 index 可以生成,這樣每次輸入名字的數組即可。
但如果有重名則不行。得為每個名字維護個數組記錄,最后再 concat 起來
相關文章:
1. [python2]local variable referenced before assignment問題2. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?3. mysql - 如何在有自增id的情況下,讓其他某些字段能不重復插入4. python小白,關于函數問題5. django - Python error: [Errno 99] Cannot assign requested address6. angular.js - 百度支持_escaped_fragment_嗎?7. java - 線上應用,如果數據庫操作失敗的話應該如何處理?8. node.js - win 下 npm install 遇到了如下錯誤 會導致 無法 run dev么?9. python小白 關于類里面的方法獲取變量失敗的問題10. Python2中code.co_kwonlyargcount的等效寫法

 網公網安備
網公網安備