文章詳情頁
javascript - 直接點擊按鈕觸發事件,與通過JS調用click觸發事件,有什么不同?
瀏覽:117日期:2023-05-02 18:27:45
問題描述

問題解答
回答1:元素的 click 跟手動 click 應該是效果一樣的。
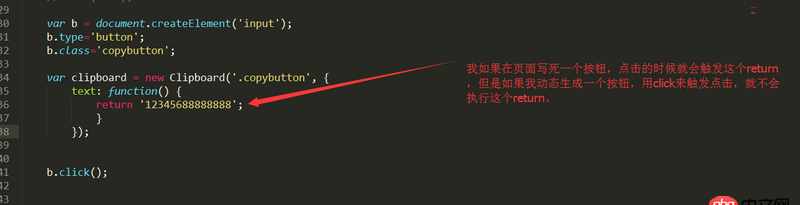
首先 b.className 不是 b.class
然后雖然沒用過這個 Clipboard 庫,從字面上看它是要通過選擇器獲取 .copybutton 這個類的,那么你沒有把 b 掛載到 dom tree 上應該是獲取不到的。你可以試試在前面加上 document.body.appendChild(b) 。
最后,建議你按上面評論的方式提問題,多貼代碼少貼圖,不方便看。
回答2:額,.click()那是jQ的簡寫寫法,原生你得去調用dispatchEvent()……
參考
回答3:問題:原生對象和jq對象用混了把第一行改成:var $b = $(’<input type='button' />’)試試
回答4:你可以通過body去綁定它的點擊事件
標簽:
JavaScript
排行榜

 網公網安備
網公網安備