文章詳情頁
javascript - Object.assign() 深拷貝和淺拷貝的問題
瀏覽:118日期:2023-05-05 17:16:33
問題描述

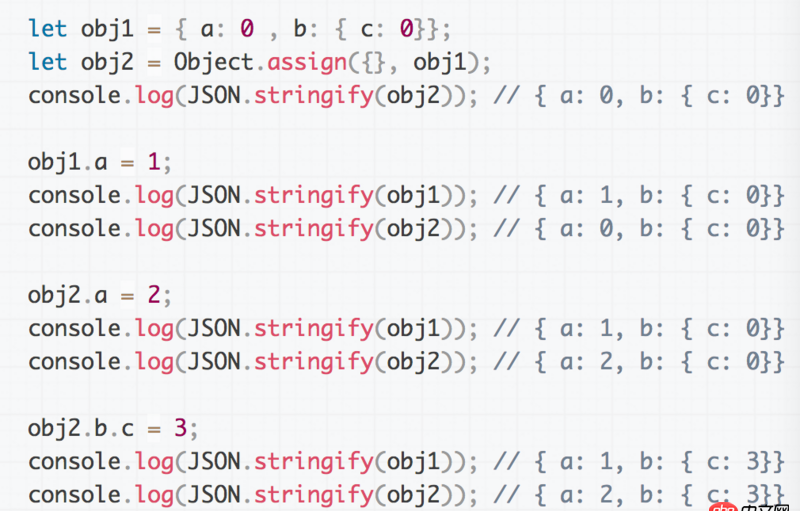
如上圖,據(jù)描述,Object.assign()為淺拷貝, 為什么改變屬性a不是指向同一個引用,而b.c指向了同一個引用?
問題解答
回答1:var deepCopy = function(src) { var ret = {} for (var k in src) {ret[k] = typeof src[k] ===’object’ ? deepCopy(src[k]) : src[k] } return ret}
深拷貝一直用這個方法, Object.assgin 只能深拷貝第一層, 深層的還是淺拷貝, 記住這個就行了
回答2:let obj3 = Object.assign({},obj1,{b:Object.assign({},obj1.b)});let obj4 = JSON.parse(JSON.stringify(obj1));回答3:
淺拷貝:如果屬性元素為復雜雜數(shù)據(jù)類型時,內(nèi)層元素拷貝引用;slice, concat, jQury的$.extend({},obj)都是淺拷貝;點擊這里了解詳情
標簽:
JavaScript
相關文章:
1. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時間會消失是什么情況?2. mysql - 如何在有自增id的情況下,讓其他某些字段能不重復插入3. django - Python error: [Errno 99] Cannot assign requested address4. python小白 關于類里面的方法獲取變量失敗的問題5. angular.js - 百度支持_escaped_fragment_嗎?6. Python2中code.co_kwonlyargcount的等效寫法7. [python2]local variable referenced before assignment問題8. node.js - win 下 npm install 遇到了如下錯誤 會導致 無法 run dev么?9. python小白,關于函數(shù)問題10. javascript - webpack1和webpack2有什么區(qū)別?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備