javascript - koa關于render時的路徑問題?
問題描述

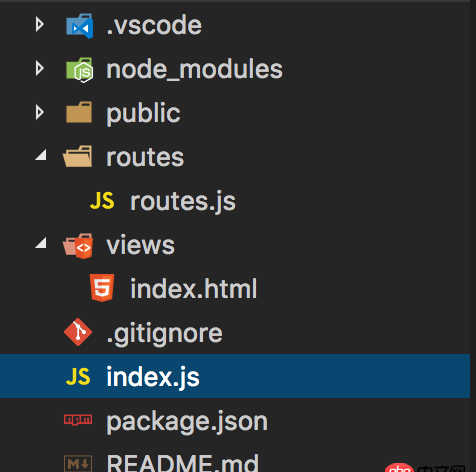
以上是目錄結構,路由如下:
const router = require(’koa-router’)();const views = require(’koa-views’);router.use(views(__dirname + ’/views’));router.get(’/’, async (ctx, next) => { await ctx.render(’index’);});module.exports = router;
以上運行,會報如下錯誤:

于是我將關于路徑那句改成
router.use(views(__dirname + ’../views’));
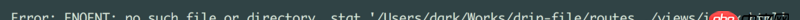
報錯信息變成

很無奈的,改成這樣就能運行了:
router.use(views(__dirname + ’/../views’));

現在是正常了,但這樣顯然是不合理的,請問應該怎么改呢?
順手貼出index.js的代碼:
const Koa = require(’koa’);const router = require(’./routes/routes’);const app = new Koa();// log request URL:app.use(async (ctx, next) => { console.log(`Process ${ctx.request.method} ${ctx.request.url}...`); await next();});// add router middleware:app.use(router.routes());app.listen(3000);console.log(’app started at port 3000...’);
謝謝!
問題解答
回答1:你的routes.js文件是在/Users/dark/Works/drip-file/routes文件夾下的,所以__dirname的值就是/Users/dark/Works/drip-file/routes,__dirname + ’/views’就等于/Users/dark/Works/drip-file/routes/views,所以訪問index文件的時候就會去這個文件夾下面尋找,所以沒有找到。
當你改成__dirname+’/../views’的時候,就會去/Users/dark/Works/drip-file/views這個文件夾下尋找了,所以能找到。如果想改成__dirname+’/views’,如果沒有單獨建一個routes文件夾的必要,就把routes.js文件拿到和index.js文件同一個文件夾吧。
相關文章:
1. javascript - js 修改表格元素的,可以用DOM操作實現嗎?2. python中def定義的函數加括號和不加括號的區別?3. javascript - js setTimeout在雙重for循環中如何使用?4. javascript - js 萬物皆對象的問題5. 點擊頁面就自動輸入到mysql.求解6. javascript - js一個call和apply的問題?7. 跪求解答關于emmetc插件生效的問題8. node.js - JavaScript的一個不能理解的地方9. python - xpath提取網頁路徑沒問題,但是缺失內容?10. javascript - 關于微信公眾號開發的一個trouble!

 網公網安備
網公網安備