文章詳情頁
javascript - 如何在瀏覽器如chrome中審查元素時查看某個元素綁定的Vue方法?
瀏覽:101日期:2023-05-23 13:43:07
問題描述
大家都知道,在以前jq時代,可以通過在標簽里加onclick之類的屬性添加事件處理函數。這樣的話瀏覽器中直接右鍵查看元素就可以知道綁了哪個方法,甚至可以看到這個方法在代碼里哪一行。然而,在Vue出現后,想知道一個按鈕做了什么就變成了一個頭疼的問題,在源碼里寫的@click=’method’會被vue處理并隱藏,這樣就不能直接看到按鈕的動作了,還要再去源碼里找,十分低效。那么問題來了,如何才能直接在瀏覽器中看到按鈕綁定了哪一個Vue方法以及在哪一行呢?
問題解答
回答1:看來沒人知道呀,也沒人想過這個問題。算了,我還是自己寫個插件吧
回答2:你可以使用 vue-devtools
回答3:右鍵網頁源代碼查看,直接在相關元素上找到綁定處理方法,然后在source面板的相關js中search,就可以定位到具體某一行。

查看 DOM 元素的事件:
直接點擊第一個,打開 Vue 文件,然后設置斷點,斷到斷點之后,就可以看 fn 綁定的是哪個方法了:
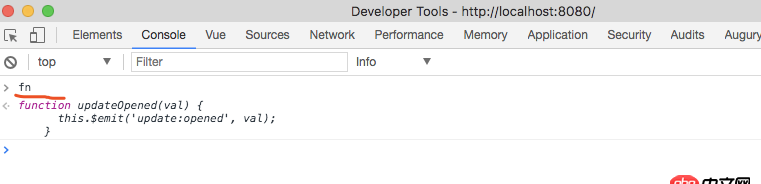
在 console 里輸入 fn,敲回車,然后點擊輸出的方法名:
自動跳到 Sources 中的方法:
https://chrome.google.com/web...
標簽:
JavaScript
相關文章:
1. mysql日期類型默認值’0000-00-00’ 報錯2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. extra沒有加載出來4. javascript - 微信網頁開發從菜單進入頁面后,按返回鍵沒有關閉瀏覽器而是刷新當前頁面,求解決?5. mysql - C#連接數據庫時一直這一句出問題int i = cmd.ExecuteNonQuery();6. MYSQL 根據兩個字段值查詢 但兩個值的位置可能是互換的,這個怎么查?7. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?8. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?9. mysql replace 死鎖10. mysql - ubuntu開啟3306端口失敗,有什么辦法可以解決?
排行榜

 網公網安備
網公網安備