javascript - 在vue-cli引入vux后 使用報錯
問題描述
build/webpack.base.conf.js代碼如下
var path = require(’path’)var utils = require(’./utils’)var config = require(’../config’)var vueLoaderConfig = require(’./vue-loader.conf’)var vuxLoader = require(’vux-loader’)function resolve (dir) { return path.join(__dirname, ’..’, dir)}const originalConfig = { entry: { app: ’./src/main.js’ }, output: { path: config.build.assetsRoot, filename: ’[name].js’, publicPath: process.env.NODE_ENV === ’production’ ? config.build.assetsPublicPath : config.dev.assetsPublicPath }, resolve: { extensions: [’.js’, ’.vue’, ’.json’], alias: { ’vue$’: ’vue/dist/vue.esm.js’, ’@’: resolve(’src’) } }, module: { rules: [ {test: /.vue$/,loader: ’vue-loader’,options: vueLoaderConfig }, {test: /.js$/,loader: ’babel-loader’,include: [resolve(’src’), resolve(’test’)] }, {test: /.(png|jpe?g|gif|svg)(?.*)?$/,loader: ’url-loader’,options: { limit: 10000, name: utils.assetsPath(’img/[name].[hash:7].[ext]’)} }, {test: /.(woff2?|eot|ttf|otf)(?.*)?$/,loader: ’url-loader’,options: { limit: 10000, name: utils.assetsPath(’fonts/[name].[hash:7].[ext]’)} } ] }}const webpackConfig = originalConfig // 原來的 module.exports 代碼賦值給變量 webpackConfigmodule.exports = vuxLoader.merge(webpackConfig, { plugins: [’vux-ui’]})
引入組件的頁面 components/vuxc
<template> <p> <group> <cell value='value'></cell> </group> </p><**加粗文字**/template><script> import { Group, Cell } from ’vux’ export default { components: { Group, Cell } }</script>
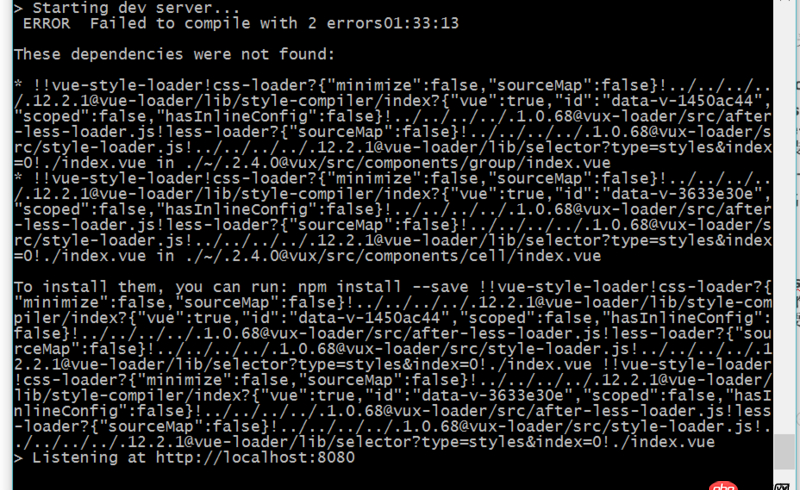
webpack.base.config.js配置后vue-cli可正常解析 但在頁面中引用組件時 在運行就報錯了 如下

vux loader和 vux 第一次用cnpm裝,報錯后我又用npm重裝一次,2次的命令 后面都有帶--save,為什么還是缺少依賴,急!
問題解答
回答1:你的Package.json里面有css-loader和vue-style-loader嗎
回答2:沒有安裝css-loader和vue-style-loader
運行:cnpm install --save-dev css-loader vue-style-loader
提示不是很明顯了嗎。。。
相關文章:
1. java - new + 類名,一定需要申明一個對象嗎?2. javascript - 前端開發 本地靜態文件頻繁修改,預覽時的緩存怎么解決?3. java - public <T> T findOne(T record) 這是什么意思4. android - 優酷的安卓及蘋果app還在使用flash技術嗎?5. docker不顯示端口映射呢?6. mysql數據庫每次查詢是一條線程嗎?7. python - linux怎么在每天的凌晨2點執行一次這個log.py文件8. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?9. 如何分別在Windows下用Winform項模板+C#,在MacOSX下用Cocos Application項目模板+Objective-C實現一個制作游戲的空的黑窗口?10. 小程序怎么加外鏈,語句怎么寫!求救新手,開文檔沒發現

 網公網安備
網公網安備