JavaScript、angular2中如何從for循環的值中重組一個數組
問題描述
比如我有一個數組
let arry = [{'selected':true,'name':'Tony'},{'selected':false,'name':'Lily'},{'selected':true,'name':'Liyang'}];
JS中我使用for循環如何獲取僅selected為true的值?
for(var i=0;i<arry.length;i++){ if(arry[i].selected=true){console.log(arry[i].name) }}
以上的for中國,打印出來的依然是3個字符串。而我僅需要['Tony','Liyang']這樣的格式,我該如何才能獲取?之前試過使用push添加到一個空數組中,但是push中每for一次就僅push當前for到的值,而并不會將所有值添加到一個數組中去!求大神幫幫忙!
問題解答
回答1:if(arry[i].selected=true)
這里錯了,寫成了賦值。
回答2:一個=是賦值,兩個=是比較,樓主下次寫的時候細心點,有時候邏輯沒問題,但就是運行不起來,那么可能是哪個位置語法有問題了。
回答3:直接用arry[i].selected判定就好了,為啥要判斷值是否相等啊?
回答4:var newArr = []arry.forEach(function(value){if(value.selected) newArr.push(value.name)})回答5:
用 filter 和 map 處理多方便的
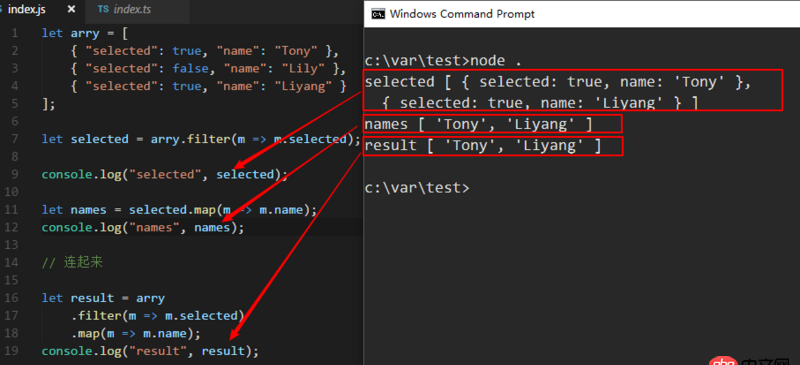
let arry = [ { 'selected': true, 'name': 'Tony' }, { 'selected': false, 'name': 'Lily' }, { 'selected': true, 'name': 'Liyang' }];let selected = arry.filter(m => m.selected);console.log('selected', selected);let names = selected.map(m => m.name);console.log('names', names);// 連起來let result = arry .filter(m => m.selected) .map(m => m.name);console.log('result', result);

相關文章:
1. [python2]local variable referenced before assignment問題2. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?3. javascript - 求幫助 , ATOM不顯示界面!!!!4. mysql - 請問數據庫字段為年月日,傳進的參數為月,怎么查詢那個月所對應的數據5. python - 如何判斷字符串為企業注冊名稱6. php - 微信開發驗證服務器有效性7. python中怎么對列表以區間進行統計?8. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?9. javascript - js setTimeout在雙重for循環中如何使用?10. html - 移動端radio無法選中

 網公網安備
網公網安備