javascript - ES6 import {} from ’..’后綴名的問題
問題描述
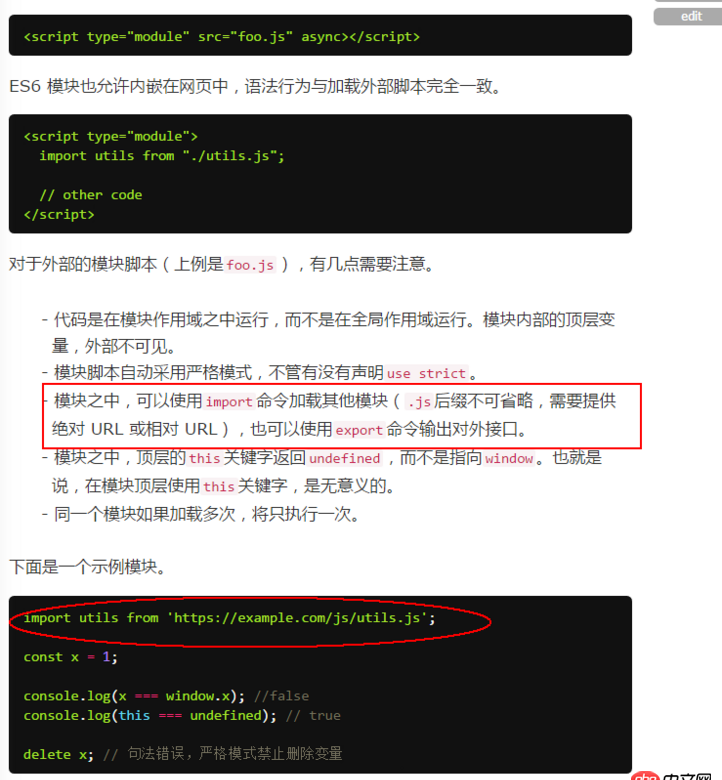
最近在看阮一峰的ES6入門。下圖中圈出來的地方不太理解。

文中說到.js后綴不可省略。但是下文中又出現(xiàn)了如下寫法:
// lib.jsexport let counter = 3;export function incCounter() { counter++;}// main.jsimport { counter, incCounter } from ’./lib’;console.log(counter); // 3incCounter();console.log(counter); // 4
這里import { counter, incCounter } from ’./lib’;不是省略了.js后綴名嗎。對比了一些人家寫的react代碼:
import React from 'react';import { render } from 'react-dom';import { Provider } from 'react-redux';import App from './containers/App.jsx';import Store from './store/Store';
import React from 'react';這里也省略了.js后綴,但是import App from './containers/App.jsx';卻又把后綴名完整寫出來了。
請教一下各路大神,解答一下疑問:import..from的后面究竟在什么情況下要寫.js這類的后綴名,什么時候不需要寫。還是因為別人用工具配置了什么東西所以才不需要寫后綴名。萬分感謝!!!
問題解答
回答1:請先區(qū)分瀏覽器原生解析還是打包工具預處理。瀏覽器原生瀏覽器在解析 import 語句時是需要后綴的,更確切地說,瀏覽器認 import 后面這個字符串為一個 URL 地址。這個和你在 CSS 文件里寫 background-image: url(./path/to/a.jpg) 是一回事。瀏覽器會根據(jù)當前文件以及頁面的 BaseURL 等相關信息,得出這個被依賴的資源的 URL 地址,進而向服務器發(fā)送 HTTP 請求。后綴在 HTTP 請求的 URL 地址中并不是那么重要,瀏覽器認的是 HTTP 響應頭里的 Content-Type,只要托管你的 js 或圖片的資源服務器能正確響應瀏覽器的 HTTP 請求,你可以隨便定義后綴(當然,一般資源服務器會有一個從文件擴展名到 HTTP 響應頭 MIMEType 的映射,你可以添加其他自定義后綴,使得服務器能正確響應,但是最好按約定的進行配置),甚至可以掛羊頭賣狗肉,URL叫http://a.com/b.jpg 返回內容是響應頭為 application/javascript 的一段文本字符。
打包工具打包工具的場景下,為了兼容性,js 中的 import 語句都會被翻譯成用 ES5 實現(xiàn)的模塊管理的導入語句,比如 webpack 的 __webpack_require__, 瀏覽器最后加載的是打包后的 bundle 文件,并沒有執(zhí)行 import 語句(大部分瀏覽器至今尚未實現(xiàn)import)。 這個時候,我們寫的 import 后面到底要不要后綴,全憑工具自己定義規(guī)則啊,只要工具在編譯打包時能找到被依賴模塊。比如webpack可以設定先找 .ts 如果沒有再找 .es 再找 .js, 如果是一個文件夾,就看文件夾里有沒有 index.js,甚至從node_modules目錄中去查找 ...
總結:轉譯打包工具:不用寫
原生支持ES6的node:不用寫
原生支持ES6的瀏覽器:能通過URL在服務器上找到就行,如果真到了HTTP2盛行,ES6完全被瀏覽器實現(xiàn),文件不用打包的時候,打包工具會有辦法輕松處理的。
總總結:別寫回答2:個人見解:
比如說:react、react-dom、vue等都是貢獻者發(fā)布的 NPM package(也就是打包好的模塊),使用NPM安裝后都會存放到node_modules目錄下,這些都是上文所提到的module
而JS文件并不是一個module,(這里說的不完全)
在ES6中提供了模塊化,(使用import、export定義模塊)
在Node.js中,采用CommonJS規(guī)范定義模塊
推薦一篇文章
回答3:.js不能省略,主要是為了可讀,以及區(qū)分。假設你目錄下有個自己寫的模塊test,還有一個自己寫的js文件test.js。模塊是以文件夾形式存在的,然后你用import ’./test’,你無法確定你加載的是模塊還是test.js(雖然,在ES6中,一個JS文件也算是一個模塊)。
你看到的這種代碼import React from 'react',并不是省略了.js,而是直接省略了/index.js。這是一個由npm安裝的包,在node_modules文件夾下面,其實它導入的是node_modulesreactindex.js,是整個包的入口文件,然后由index.js再去加載react需要用到的其他子js文件
注意,在node.js里,暫時還不支持ES6的import語法,所以需要通過require()引入包,用module.exports和exports暴露包中的可引入部分。
詳細請看MDN文檔
相關文章:
1. html5和Flash對抗是什么情況?2. docker-compose 為何找不到配置文件?3. html5 - h5寫的app用的webview,用手機瀏覽器打開不顯示?4. Whitelabel錯誤頁面發(fā)生意外錯誤(類型=未找到,狀態(tài)= 404)/WEB-INF/views/home.jsp5. docker內創(chuàng)建jenkins訪問另一個容器下的服務器問題6. docker容器呢SSH為什么連不通呢?7. docker gitlab 如何git clone?8. 用Java8的 stream 操作外部集合是否存在并發(fā)問題?9. css3 - 請問,如何寫這個顏色的(漸變),并且在移動端自適應10. javascript - 移動端,當出現(xiàn)遮罩層的時候,遮罩層里有div是超出高度scroll的,怎么避免滑動div的時候,body跟隨滑動?

 網公網安備
網公網安備