javascript - 前后端分離的項目可以設(shè)置cookies保持狀態(tài)么?
問題描述
項目采用前后端分離 前臺是在本地服務(wù)器,使用的VUE。 后端接口在阿里云上 后臺童鞋說首次訪問后設(shè)置cookies 每次訪問帶過去的cookies應(yīng)該相同 可是我在本地測試 他返回給我的set-cookie都不同 請問這是什么原因啊?
eg: 兩個接口,比如下面
get_user.json 這個接口會給我set-cookies,我前端能不能拿到這個set-cookies呢?

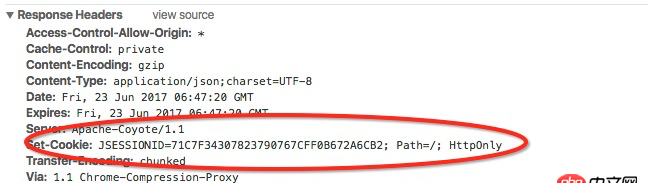
2. 然后我登陸成功后再去獲取訂單信息 get_order.json的話,后端就會顯示`未登錄`,我發(fā)現(xiàn)后端set-cookie也發(fā)生了變化,為什么?
我想讓服務(wù)器記住登錄狀態(tài),我的想法是 登錄成功后拿到這個set-cookie,然后每次把得到的這個cookie發(fā)送給后端實現(xiàn)記住狀態(tài)。
但問題是前段沒法拿到這個set-cookie的值,我用的是axios
問題解答
回答1:你前端發(fā)起請求到后臺,這里跨域了,不會帶上已有的 Cookie。
解決方案
自己架個反向代理啥的把兩個搞到一個域名上。
前端設(shè)置withCredentials,后端設(shè)置Access-Control-Allow-Credentials。
回答2:設(shè)置了 HttpOnly 屬性的 cookie 不能使用 JavaScript 經(jīng)由 Document.cookie 屬性、XMLHttpRequest 和 Request APIs 進行訪問,以防范跨站腳本攻擊(XSS)。
至于為什么這個值會變化,這是跟后端的session機制有關(guān)。當你瀏覽一個網(wǎng)頁時,服務(wù)端隨機產(chǎn)生一個字符串,然后存在你cookie中。當你下次訪問時,cookie 會帶有這個字符串,由于字符串是隨機產(chǎn)生的,而且位數(shù)足夠多,所以也不擔(dān)心有人能夠偽造。
相關(guān)文章:
1. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時間會消失是什么情況?2. python沒入門,請教一個問題3. 小程序怎么加外鏈,語句怎么寫!求救新手,開文檔沒發(fā)現(xiàn)4. php如何獲取訪問者路由器的mac地址5. html - 爬蟲時出現(xiàn)“DNS lookup failed”,打開網(wǎng)頁卻沒問題,這是什么情況?6. html5 - input type=’file’ 上傳獲取的fileList對象怎么存儲于瀏覽器?7. 求教一個mysql建表分組索引問題8. node.js - 用nodejs 的node-xlsx模塊去讀取excel中的數(shù)據(jù),可是讀取出來的日期是數(shù)字,請問該如何讀取日期呢?9. javascript - vue-resource中如何設(shè)置全局的timeout?10. javascript - 在 vue里面用import引入js文件,結(jié)果為undefined

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備