css - 子元素的z-index如何高于父元素的兄弟元素的z-index值?
問題描述
1.文字描述如下:
有A、B兩個(gè)同級(jí)p,A的z-index為888,B的z-index為999,A下有H,z-index為1000,但是發(fā)現(xiàn)H并沒有在B的上層,不改變層次結(jié)構(gòu)能否使H在B的上層?
2.代碼描述如下
<p class=’A’ style='background-color:rgba(0, 0, 0, 0.9);position: absolute;z-index: 888;'> <h1 class=’H’ style='position: absolute;color: #fff;z-index: 1000;display: block;'>This is a heading </h1></p><p class=’B’ style='position: absolute;height: 100%;width: 100%;background: #000;z-index: 999;'></p>
3.可以改變?nèi)我鈽邮剑遣荒芨淖儯ˋ>H,B)的層次結(jié)構(gòu)以及他們的z-index,如何使得H在B之上?
4,劃重點(diǎn)!!!!
僅不能改變(A>H,B)的層次結(jié)構(gòu)以及他們的z-index,其他style隨便,包括但不限于position、width,height隨便改,隨便加,隨便減”僅不能改變(A>H,B)的層次結(jié)構(gòu)以及他們的z-index,其他style隨便,包括但不限于position、width,height隨便改,隨便加,隨便減”僅不能改變(A>H,B)的層次結(jié)構(gòu)以及他們的z-index,其他style隨便,包括但不限于position、width,height隨便改,隨便加,隨便減”
問題解答
回答1:
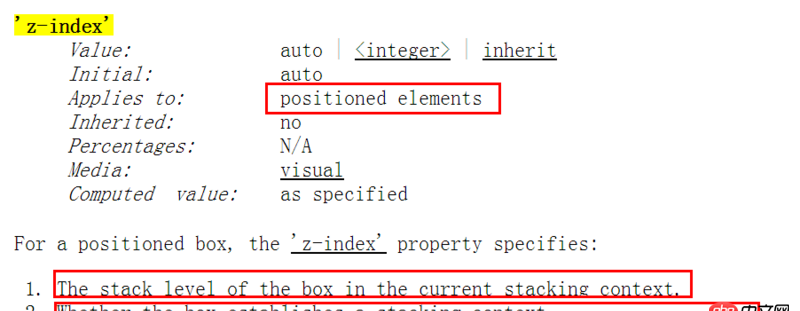
根據(jù)規(guī)范,z-index是應(yīng)用到定位元素的,也就是position屬性不為relative的元素,否則,設(shè)置z-index是沒有意義的;z-index的作用有兩點(diǎn),一是設(shè)置在當(dāng)前堆疊上下文(stacking context)中的層級(jí);二是創(chuàng)建一個(gè)新的堆疊上下文;z-index并不是設(shè)置的值越高,就會(huì)越靠近用戶,還和堆疊上下文有關(guān)系;
在同一個(gè)堆疊上下文中的元素,z-index越高越靠近用戶;
在不同堆疊上下文中的元素,如果堆疊上下文一距離用戶更近,那么它的所有子元素都在另一個(gè)堆疊上下文子元素的前面,也就是離用戶更近,不同堆疊上下文中的子元素不可能發(fā)生交叉;
所以,z-index其實(shí)不是一個(gè)絕對(duì)值,而是一個(gè)相對(duì)值;
舉例如下:
<body><p class='p1'> <p class='p1p1'><p class='p1p1p1'></p> </p></p><p class='p2'> <p class='p2p1'></p></p> </body>
body { margin: 0;}.p1 { width: 700px; height: 700px; background: red;}.p1p1 { width: 300px; height: 300px; background: green; position: absolute; top: 0px; left: 0px; z-index: 500;}.p1p1p1 { width: 200px; height: 200px; background: yellow; position: absolute; z-index: 10;}.p2 { width: 600px; height: 600px; background: pink; position: absolute; z-index: 400; top: 0;}.p2p1 { width: 500px; height: 500px; background: blueviolet; position: absolute; z-index: 800;}

對(duì)于.p1p1p1和.p2p1,雖然后者的z-index(800)高于前者(10),但是因?yàn)榍罢咚诘亩询B上下文(.p1p1)的z-index(500)高于后者所在的堆疊上下文(.p2p1)的z-index(400),所以前者是在后者上面的。
評(píng)論里面你設(shè)置p{z-index:9;position:relative;}會(huì)建立一個(gè)新的堆疊上下文,和p同級(jí)的元素是0,img元素是9 -1,因?yàn)?>0,所以img是在上面的。
按照你的題目,其實(shí)position屬性是不能改的,如果把position屬性改為relative,那你的z-index屬性其實(shí)就不起作用了,在z-index都起作用的情況下,是沒有辦法達(dá)到你的要求的,理由如下:
A 888H 888 1000B 999
A, B和H的層級(jí)如上,因?yàn)?88 < 999,所以A和H都在B的下邊。
回答2:不能。因?yàn)槟愕腍和B都是position: absolute,可以認(rèn)為,絕對(duì)定位的元素在z軸上的偏移量遠(yuǎn)遠(yuǎn)大于z-index可以設(shè)置的量(可以認(rèn)為絕對(duì)定位元素有著無窮大的z偏移)。因此,H和B兩個(gè)元素的z-index實(shí)際上并不起到任何作用。
去掉了position: absolute之后,代碼如下
<p class=’A’ style='background-color:blue;height:100px;margin-bottom: -200px;padding: 30px;display:block;z-index: 888;'> <h1 class=’H’ style='color: #fff;z-index: 1000;margin-top: 60px;display: block;'>This is a heading </h1></p><p class=’B’ style='height: 100%;width: 100%;background: #000;z-index: 999;'></p>
效果:

首先A,B,H都是絕對(duì)定位,然后z-index,B>A了,自然而然,B就擋住了A,H在A里面,又是絕對(duì)定位于A,自然也就擋住H了,解決方法就是設(shè)置z-index,A>B就行了。這樣布局,H的z-index,沒有實(shí)在的意義(只要遮住了A,也就遮住了H)!除非H不在A里面!
回答4:可以想象成每一個(gè)元素的z-index都聲明了一個(gè)平面世界,平面世界的高度就是z-index的值。 而子元素的z-index都是在這個(gè)世界相比較。
回答5:如果外面的z-index前者小于后者,沒有辦法讓前者的子節(jié)點(diǎn)超過后者,只能改變層級(jí),不過這樣子的話,前者就可能把后者全都檔住了,所以樓主還是把H從A中拿出來對(duì)應(yīng)的層級(jí)設(shè)置好就能達(dá)到效果了
回答6:不能父級(jí)限制了子元素的 位置
相關(guān)文章:
1. php - mysql 模糊搜索問題2. 請(qǐng)問連接文件怎么寫3. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時(shí)間會(huì)消失是什么情況?4. php - 微信開發(fā)驗(yàn)證服務(wù)器有效性5. python沒入門,請(qǐng)教一個(gè)問題6. 小程序怎么加外鏈,語句怎么寫!求救新手,開文檔沒發(fā)現(xiàn)7. [python2]local variable referenced before assignment問題8. javascript - 我的站點(diǎn)貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?9. javascript - js setTimeout在雙重for循環(huán)中如何使用?10. javascript - 求幫助 , ATOM不顯示界面!!!!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備