css - flex換行后如何設置行距?(direction:row+warp:warp)
問題描述
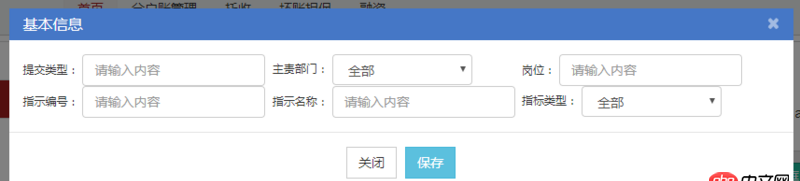
效果圖
.flex-container { display: flex; flex-direction: row; flex-wrap: wrap;}.flex-item { width: 33%;}html
<form role> <p class='flex-container'><p class='flex-item'> <p class='form-group'><label class='control-label'>提交類型:</label><input type='text' placeholder='請輸入內容'/> </p></p><p class='flex-item'> <label class='control-label'>主責部門:</label> <select id='select_orderstatus'><option value='-1'>全部</option><option value='0'>行政部</option><option value='1'>IT部</option> </select></p><p class='flex-item'> <label class='control-label'>崗位:</label> <input type='text' placeholder='請輸入內容'/></p><p class='flex-item'> <p class='form-group'><label class='control-label'>指示編號: </label><input type='text' placeholder='請輸入內容'/> </p></p><p class='flex-item'> <label class='control-label'>指示名稱: </label> <input type='text' placeholder='請輸入內容'/></p><p class='flex-item'> <label class='control-label'>指標類型:</label> <select id='select_orderstatus'><option value='-1'>全部</option><option value='0'>類型1</option><option value='1'>類型2</option> </select></p> </p></form>
問題解答
回答1:flex-container里加個align-content: space-around再給個固定高度
回答2:justify-content:space-between;flex-flow:row wrap;
相關文章:
1. [python2]local variable referenced before assignment問題2. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?3. javascript - 求幫助 , ATOM不顯示界面!!!!4. mysql - 請問數據庫字段為年月日,傳進的參數為月,怎么查詢那個月所對應的數據5. python - 如何判斷字符串為企業注冊名稱6. php - 微信開發驗證服務器有效性7. python中怎么對列表以區間進行統計?8. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?9. javascript - js setTimeout在雙重for循環中如何使用?10. html - 移動端radio無法選中

 網公網安備
網公網安備