css3 - CSS過渡效果導(dǎo)致文字模糊或抖動?
問題描述
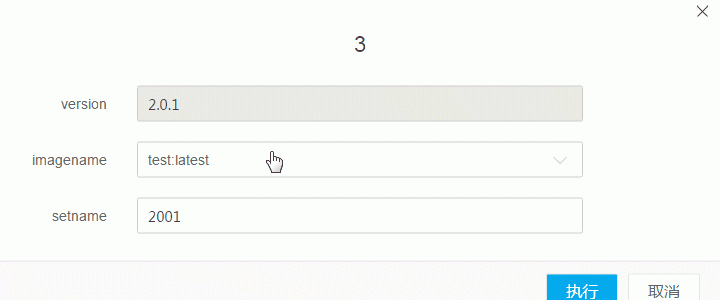
直接上gif圖吧:

代碼:
模版:
<template id='dropdown'> <p :class='[extClass, {’open’: open}]'> <p @click='open = !open'> <input :value='currentItem.name' readonly='readonly'> <i class='bk-icon icon-angle-down dropdown-icon'></i> </p> <transition name='toggle'> <p v-show='open'><ul> <li v-for='(item, index) in list' @click='selectItem(index)'> <p class='text'>{{ item.name }}</p> <p v-if='tools !== false'> <i v-if='tools.edit' @click='editFn(index)'></i> <i v-if='tools.del' @click='delFn(index)'></i> </p> </li> <li v-if='hasCreateItem' @click='createFn'> <p class='text'> {{ createText }} </p> </li></ul> </p> </transition> </p></template>
CSS:
.toggle-enter-active, .toggle-leave-active{ transition: transform .3s cubic-bezier(.23, 1, .23, 1), opacity .3s cubic-bezier(.23, 1, .23, 1); transform-origin: center top; } .toggle-enter, .toggle-leave-active{ transform: translateZ(0) scaleY(0); opacity: 0; }.dropdown{ position: relative; width: 100%; &.open{ border-color: #57a3f1; .dropdown-icon{transform: translateZ(0) rotate(180deg); } } &-icon{ position: absolute; top: 13px; right: 10px; font-size: 12px; color: #d3d3d3; transition: transform linear .2s; /*backface-visibility: hidden;*/ } }
去掉了一些不相關(guān)的樣式,現(xiàn)在已知的情況是在Chrome中下拉框右側(cè)小三角的過渡效果導(dǎo)致文字模糊和抖動的,如果給加上backface-visibility: hidden;,文字不會抖動,但是依然模糊。在Firefox下文字會有看似一像素的加粗,不過我覺得可以接受了,反而是IE9下不會有這種問題。。求大神指導(dǎo)!
問題解答
回答1:發(fā)現(xiàn)是transform: translate(-50%, -50%)導(dǎo)致抖動和模糊,改成transform: translate3d(-50%, -50%, 0)會解決一部分問題,主要是transform:translateZ(0)的功勞。但是所有文字還是會有一定程度的模糊,不知道是為什么??
----------------update-----------------又整理了一下代碼,現(xiàn)在的情況是這樣的,當(dāng)給dialog-wrapper加上transform:translate3d(-50%, -50%, 0)的時候,文字不會抖動了,但是會模糊。如果給下拉框的小三角加上backface-visibility: hidden;文字也不會抖動,但也還是模糊。我看下再寫一個簡單的demo來更好的解釋這個問題吧。。這個問題在項目中經(jīng)常出現(xiàn),一直沒找到適合的解決方案。。
回答2:把translateZ(0)去掉,把硬件加速停掉
相關(guān)文章:
1. javascript - npm下載的模塊不完整是什么問題?2. 從事游戲服務(wù)端開發(fā)(Java),需要具備哪些技術(shù)???3. java - Spring事務(wù)回滾問題4. python 操作mysql如何經(jīng)量防止自己的程序在之后被惡意注入(說白了就是問一下python防注入的一些要點)5. 正兒八經(jīng)地請教天蓬老師6. 求一個mySQL安裝包7. 不能插入數(shù)據(jù)。8. mysql - 面試題:如何把login_log表轉(zhuǎn)換成last_login表?9. 剛放到服務(wù)器的項目出現(xiàn)這中錯誤,有高手指點嗎10. mysql 插入數(shù)值到特定的列一直失敗

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備