文章詳情頁
css - Flex布局問題
瀏覽:113日期:2023-06-19 15:13:10
問題描述
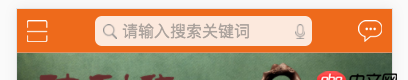
 header是用的flex布局,想要搜索框水平居中,類似原生IOS里面的布局
header是用的flex布局,想要搜索框水平居中,類似原生IOS里面的布局
不受左右兩邊內容的影響,依然水平居中我記得我之前實現過,后來用了flex.css就忘了,麻煩看看用這個怎么實現
問題解答
回答1:.header{ display:flex; flex-flow:row nowrap; align-item:center; justify-content:space-around;}
詳細了解Flex布局見:http://www.ruanyifeng.com/blo...
回答2:只有三個元素可以直接用 space-between 撐開
https://jsfiddle.net/straybug...
你后來更新的
不受左右兩邊內容的影響,依然水平居中
既然不受影響那么只能是 absolute 抽離出來再居中了。
https://jsfiddle.net/straybug...
回答3:主要用到 align-items: center 即可這是demo
回答4:中間那個就用絕對定位,左右邊寬度不一樣的話會影響中間位置
.search { position: absolute; left: 50%; -webkit-transform: translateX(-50%); transform: translateX(-50%);}
標簽:
CSS
相關文章:
1. javascript - 微信網頁開發從菜單進入頁面后,按返回鍵沒有關閉瀏覽器而是刷新當前頁面,求解決?2. python - TypeError: tryMsgcode() takes exactly 2 arguments (0 given)3. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?4. mysql - C#連接數據庫時一直這一句出問題int i = cmd.ExecuteNonQuery();5. mysql - ubuntu開啟3306端口失敗,有什么辦法可以解決?6. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?7. mysql replace 死鎖8. 環境搭建 - anaconda 創建python2.7環境中打開編譯器確是3.6版本9. extra沒有加載出來10. python - 數據與循環次數對應不上
排行榜

 網公網安備
網公網安備