文章詳情頁
css3 flex 子元素添加邊框后的問題
瀏覽:68日期:2023-06-20 08:02:19
問題描述
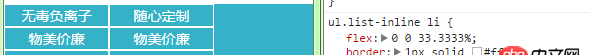
父元素設置為flex后,子元素{flex:0 0 33.3333%}在同一排可以三等分,
但是如果子元素添加了邊框,那么同一排只能排列2個,flex彈性伸縮,不計算border寬度嗎?
問題解答
回答1:子元素上加上
box-sizing: border-box;
包不包括內邊距和邊框是兩種盒模型,由box-sizing控制參考:https://developer.mozilla.org...
回答2:你只要給flex設置了flex-wrap: wrap;,它就不是伸縮了,超出了就會換行。
解決方法如一樓所示,當然你也可以使用calc函數將flex的值減去border的值(flex:0 0 calc(33.333% - 2px)),或者使用outline: 1px solid red;,outline是不會將寬度計算進去的,你的這段代碼可以不用flex: 0 0 33.333%這樣寫,直接寫width:33.33%或者flex:33.33%。
標簽:
CSS
相關文章:
1. javascript - 求助一個關于indexedDB的問題2. django進行數據庫的查詢3. python - pip install出現下面圖中的報錯 什么原因?4. javascript - canvas 可以實現 PS 魔法橡皮擦的功能嗎?5. 我把所有的css代碼放在一個文件夾之后,邊框就變成這個樣子了,請問怎么解決?6. html5 - 請問一下寫H5的時候 你們都是兼容那些手機7. 哭遼 求大佬解答 控制器的join方法怎么轉模型方法8. 輸入地址報以下截圖錯誤,怎么辦?9. javascript - ie11以下單擊打開不了file,雙擊可以。求解?10. node.js - node中MYSQL的異步問題
排行榜

 網公網安備
網公網安備