文章詳情頁
javascript - 如何讓svg標簽內的元素寬高等于svg標簽的寬高?
瀏覽:97日期:2023-06-20 10:01:35
問題描述
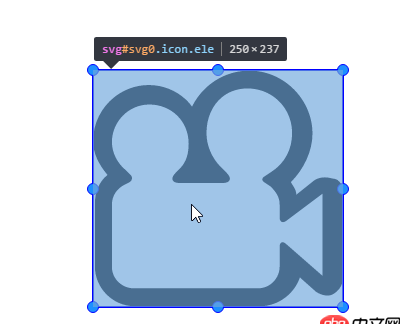
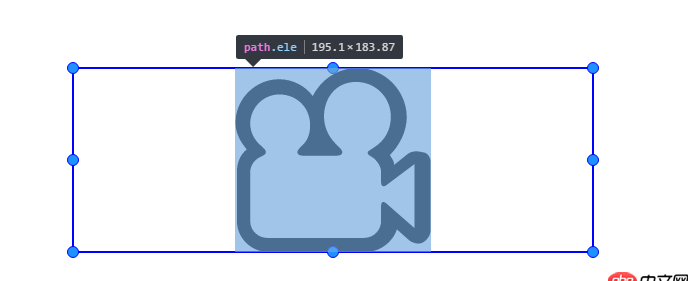
我的svg標簽外面用一個p盒子包裹,svg設置寬高為外面盒子寬高的100%,修改p盒子的寬高,此時svg的寬高始終和p盒子一樣,但是svg里面的path標簽的寬高卻和svg不一樣,如圖

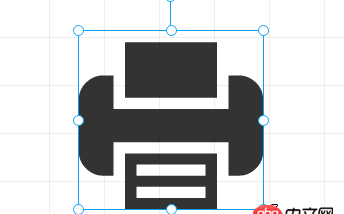
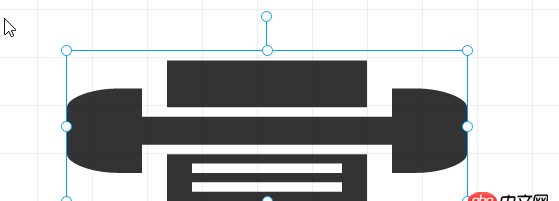
 怎么讓svg里面的元素整體寬高等于svg寬高?是通過css還是js?像下面這樣
怎么讓svg里面的元素整體寬高等于svg寬高?是通過css還是js?像下面這樣

問題解答
回答1:給svg標簽設置preserveAspectRatio='none'就可以了,具體可以參考張鑫旭的博客的這篇文章http://www.zhangxinxu.com/wor...
回答2:https://css-tricks.com/scale-...
標簽:
JavaScript
相關文章:
1. java - ehcache緩存用的是虛擬機內存么?2. javascript - JS如何取對稱范圍的隨機數?3. 數據庫 - mysql如何處理數據變化中的事務?4. java - mongodb分片集群下,count和聚合統計問題5. 關于docker下的nginx壓力測試6. 為什么我ping不通我的docker容器呢???7. android - java 泛型不支持數組,那么RxJava的Map集合有什么方便的手段可以定義獲得一串共同父類集合數據呢?8. javascript - 有什么兼容性比較好的辦法來判斷瀏覽器窗口的類型?9. java - 自己制作一個視頻播放器,遇到問題,用的是內置surfaceview類,具體看代碼!10. javascript - nidejs環境設置操作一直出現這種問題怎么解決?
排行榜

 網公網安備
網公網安備