javascript - 默認隱藏在頁面底部的元素 在單擊事件后從低端慢慢上升顯示出來?我的怎么沒有動畫效果?
問題描述
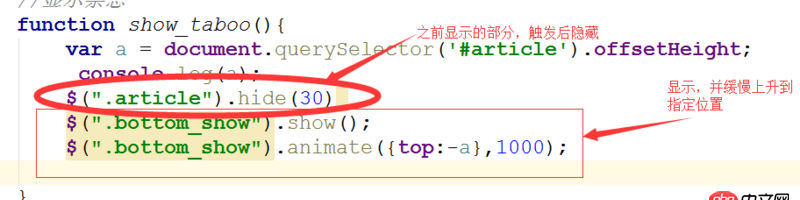
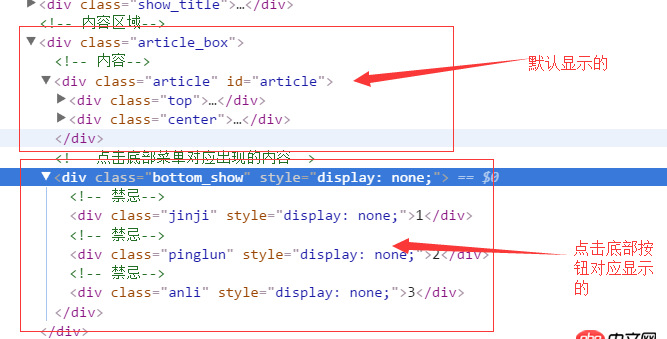
我想實現的是在頁面底部(隱藏的元素),在單擊按鈕時,從低端顯示,并移動到指定的位置,目前可以顯示,但是顯示的過程沒有緩慢上升的過程,請問怎么解決?

問題解答
回答1:真正的原因p元素默認情況下 position屬性值是static, 而top屬性只能應用在position: relative、position: absolute或者 position: fixed的塊級元素上! 所以你用animate設置top無效,不信你把.bottom_show元素的position設置為relative試試!
附:css對于塊級元素position屬性值的說明
static:無特殊定位,對象遵循正常文檔流。top,right,bottom,left等屬性不會被應用。
relative:對象遵循正常文檔流,但將依據top,right,bottom,left等屬性在正常文檔流中偏移位置。而其層疊通過z-index屬性定義。
absolute:對象脫離正常文檔流,使用top,right,bottom,left等屬性進行絕對定位。而其層疊通過z-index屬性定義。
fixed:對象脫離正常文檔流,使用top,right,bottom,left等屬性以窗口為參考點進行定位,當出現滾動條時,對象不會隨著滾動。而其層疊通過z-index屬性定義。
我提供的示例我將 .bottom_show 元素設置為了 position:relative, 同時為了動畫的順暢,設置這個元素初始透明度為0.這樣淡出效果比較好。見我寫的示例
核心代碼HTML
<p style='display:none; position:relative; opacity:0'>.bottom_show對應的區塊(隱藏) </p>
Javascript
var offsetHeight = document.querySelector(’#article’).offsetHeight; $(’.bottom_show’).css(’top’, $(this).height() + ’px’); $(this).hide(30); $(’.bottom_show’).show().animate({top:0, opacity: 1}, 1000);回答2:
hide() 和 show() 拼接動畫往往會有一些問題, 建議用 fadeIn();
回答3:我覺得你的思路是不是有問題,首先你這個移動到屏幕外改elment應該是顯示的。只不過需要設置top的值,使其在屏幕范圍內看不到,當需要展示的時候然后用animate設置top值,然后就能移動到你想要到的位置。如果不考慮兼容性的話更推薦使用transition+transform:translate組合。
.wrap {width: 400px;height: 400px;overflow: hidden; }.content {height: 200px;background: #000; }.btn {height: 100px;background: #f00; }.tb {position: relative;height: 100px; }.tbitem {position: absolute;top: 100px;left: 0;width: 100%;height: 100%;background: #f11;transition: all .2s linear; }.tbitem.active {transform: translateY(-100px); }
<p class='wrap'><p class='content'></p><p class='btn'> <button type='button'></button> <button type='button'></button> <button type='button'></button></p><ul class='tb'> <li class='tbitem active'>1</li> <li class='tbitem'>2</li> <li class='tbitem'>3</li></ul> </p>
var btn_bar = document.querySelectorAll(’.btn button’);console.log(btn_bar);var tbitem_bar = document.querySelectorAll(’.tb .tbitem’);console.log(tbitem_bar);[].forEach.call(btn_bar, function(btn, i) { btn.addEventListener(’click’, function() {var item = tbitem_bar[i];var curClass = item.className.split(’ ’);if (curClass.indexOf(’active’) != -1) return;var active_item = document.querySelector(’.tb .active’);activeClass = active_item.className.split(’ ’);activeClass.splice(activeClass.indexOf(’active’), 1);active_item.className = activeClass.join(’ ’);curClass.push(’active’);item.className = curClass.join(’ ’); })})
相關文章:
1. javascript - js中遞歸與for循環同時發生的時候,代碼的執行順序是怎樣的?2. python - linux怎么在每天的凌晨2點執行一次這個log.py文件3. php如何獲取訪問者路由器的mac地址4. android - 鍵盤遮擋RecyclerView5. 如何分別在Windows下用Winform項模板+C#,在MacOSX下用Cocos Application項目模板+Objective-C實現一個制作游戲的空的黑窗口?6. javascript - jQuery each 方法第三個參數args 如何解釋?7. javascript - 在 vue里面用import引入js文件,結果為undefined8. java - new + 類名,一定需要申明一個對象嗎?9. javascript - vue-resource中如何設置全局的timeout?10. 小程序怎么加外鏈,語句怎么寫!求救新手,開文檔沒發現

 網公網安備
網公網安備