css - 使用blur()濾鏡為什么有透明的效果
問題描述

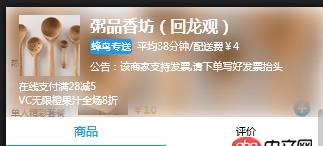
現在情況是這樣的 北京設置為店鋪照片模糊的背景 但是現在用fliter模糊就有透明的問題 怎么解決因為 平常設置模糊的背景 一般是偽元素 但使用vue 是在css里不能獲取圖片資源 所以就寫了一個元素 通過absolute定位占滿整個容器寫的
<template> <p id='headWrapper'> <p v-bind: ></p> <p class='top'> <p class='seller_pic'><img v-bind:src='http://www.aoyou183.cn/wenda/this.seller.avatar'> </p> <p class='seller_desc'><p class='seller_name'>{{this.seller.name}}</p><p class='delivery_desc'><span>{{this.seller.description}}</span>平均{{this.seller.deliveryTime}}分鐘/配送費¥{{this.seller.deliveryPrice}}</p><p class='infos'>公告:{{this.seller.infos[0]}}</p> </p> </p> <p class='bottom'> <p class='supports'> <ul> <li v-for='(item,index) in this.seller.supports'> {{item.description}} </li> </ul> </p> </p></p></template>
#headWrapper{position: fixed;top:0;width: 100%;height: 2.2rem;padding: .15rem .25rem;box-sizing: border-box;font-size: 14px;z-index: 2; } .e_header{width: 100%;height: 100%;position: absolute;top:0;left: 0;background: cover;z-index: -1;filter: blur(10px);-weblit-filter:blur(10px);background-position: center; }
問題解答
回答1:換個方法吧:
<p class='e_header'> <p v-bind: ></p></p>.e_header { //... background-color: #fff;}.e_header .cover { //... filter: blur(10px);}
相關文章:
1. android - 優酷的安卓及蘋果app還在使用flash技術嗎?2. java - public <T> T findOne(T record) 這是什么意思3. css - 關于ul的布局4. python - linux怎么在每天的凌晨2點執行一次這個log.py文件5. mysql數據庫每次查詢是一條線程嗎?6. docker不顯示端口映射呢?7. javascript - 前端開發 本地靜態文件頻繁修改,預覽時的緩存怎么解決?8. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?9. javascript - js中遞歸與for循環同時發生的時候,代碼的執行順序是怎樣的?10. [python2]local variable referenced before assignment問題

 網公網安備
網公網安備