css3 - div 水平垂直置中在safari不正常
問題描述
https://segmentfault.com/q/10...
p { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);}
這個(gè)在google chrome 電腦或手機(jī)都可以正常但是在apple的手機(jī)safari和Chrome就不正常顯示了請(qǐng)問有遇到這個(gè)困擾的人嗎
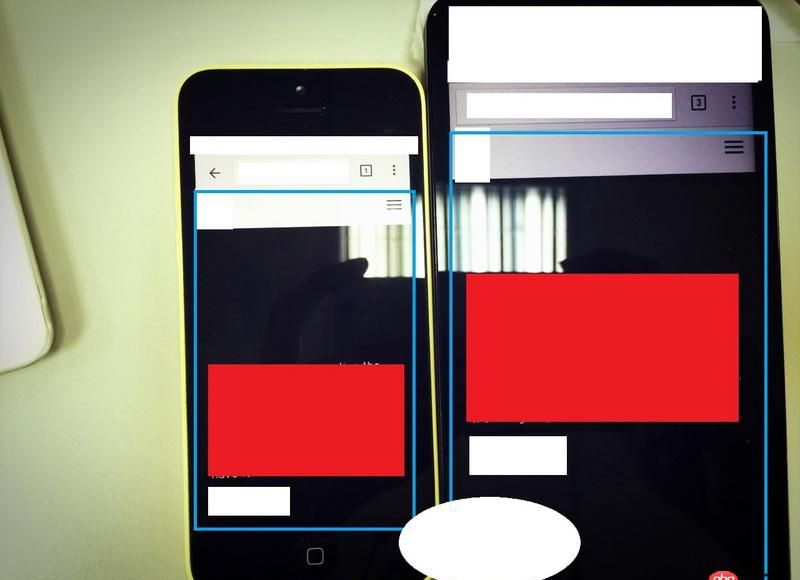
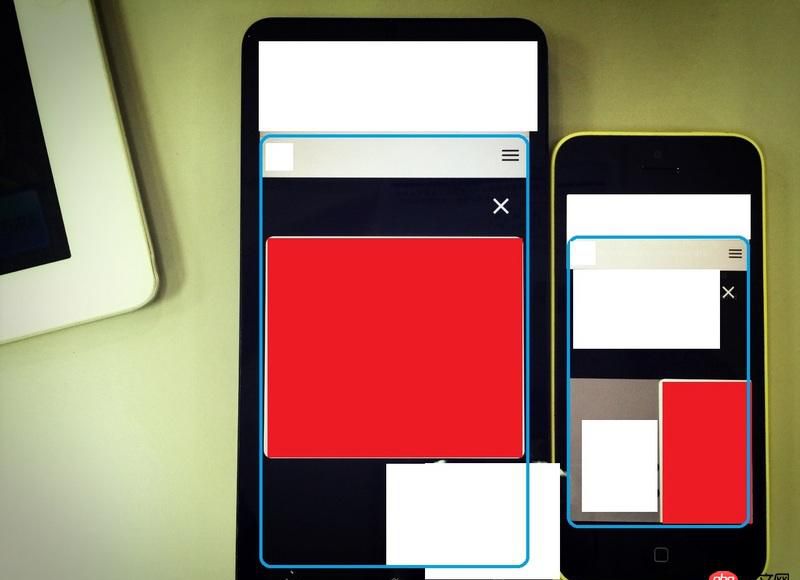
白色可略過藍(lán)色是整體視窗大小紅色是我想要水平垂直置中的區(qū)塊但是同一個(gè)網(wǎng)頁兩種手機(jī)卻有不一樣的顯示方式......右側(cè)手機(jī)是正常上面明顯多了很大塊確定沒有被包住整個(gè)藍(lán)色都是父PS 在電腦上把瀏覽器縮小到手機(jī)大小 也是正常顯示

這是另一個(gè)也是一樣

問題解答
回答1:給父元素加個(gè) border,看看是不是父元素的定位就已經(jīng)不合預(yù)期了
Update:10.28
加一行 -webkit-transform: translate(-50%, -50%) 即可
回答2:剛測試,iphone 6 自帶safari沒問題,正確顯示。能說明下具體的手機(jī)型號(hào)以及safari版本么直接上部分代碼吧~這樣大約是看不出什么問題了
相關(guān)文章:
1. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時(shí)間會(huì)消失是什么情況?2. php - mysql 模糊搜索問題3. javascript - 在 vue里面用import引入js文件,結(jié)果為undefined4. php工具箱配置第二個(gè)vhost主機(jī)時(shí)不生效,報(bào)錯(cuò)You don’t have permission5. php - 微信開發(fā)驗(yàn)證服務(wù)器有效性6. javascript - 求幫助 , ATOM不顯示界面!!!!7. javascript - js setTimeout在雙重for循環(huán)中如何使用?8. html - 爬蟲時(shí)出現(xiàn)“DNS lookup failed”,打開網(wǎng)頁卻沒問題,這是什么情況?9. [python2]local variable referenced before assignment問題10. javascript - 我的站點(diǎn)貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備