css3 - 關于CSS中@import的疑問
問題描述
對于@import,都不推薦使用
<style>@import xxx</style>
因為即便在頭部書寫,也會在頁面結構被渲染后才加載css,造成頁面的可能無樣式的尷尬。
因此如果用sass的話,多個scss文件,通過一個main.scss @import之后編譯成css再在html中引入就不會出現這樣的問題。
那我想問的是,如果不使用sass,如果有多個css文件,在main.css中這樣寫:
@import url(http://fonts.googleapis.com/css?family=Open+Sans:400,300,800,700);@import url('normalize.css');@import url('grid.css');@import url('modal.css');
然后在index.html中引入:
<link rel=stylesheet href='http://www.aoyou183.cn/wenda/css/main.css'>
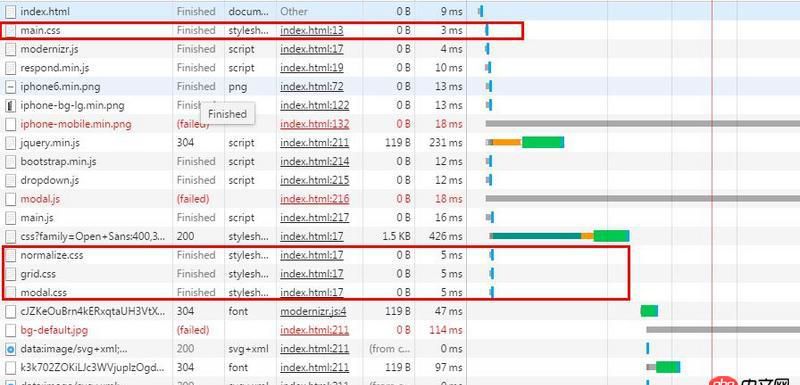
可以在瀏覽器中看到:main.css是優先于其他三個樣式加載的,并沒有以我們期望的方式按@import順序加載,但整個頁面顯示卻不會有任何的問題,請問是為什么?用鏈接唯一css文件,并且采用@import在css文件中引入其他模塊css這種方式可取嗎?
問題解答
回答1:不可取. @import 進來的樣式在頁面內容載入完畢后再加載, 如果網速慢, 頁面可能閃爍, 故不推薦使用. 相對于這種方式, 如果要加載許多獨立的CSS文件, 建議直接用 link[rel=stylesheet] 加載.
如果CSS內容不是很多, 還是(按需)合并到一個文件里比較好, 減少請求.
回答2:你以為瀏覽器傻?肯定有優化,以前的IE6也許是你想的那樣
回答3:首先感謝您的邀請,但我不是高手。我的理解是,就好比外鏈CSS和行內CSS,你說誰的層級優先?只是個人的理解。至于對不對,請自行百度
回答4:第一個問題,main.css優先于其他的幾個被@import的樣式,這是正常的,也是應該的,相當于main.css是入口,其他的樣式都是被它關聯引入的。題主覺得這種會有問題可能是覺得css也和js一樣有那種執行先后的順序從而影響優先級關系,但實際上,瀏覽器只會在css全部加載完畢后,將樣式去應用到dom樹里,這個時候的優先級關系是真實參照css代碼的寫法及引入順序的。
第二個問題,這個方式是可用的。本身@import的寫法只在舊版本的IE(8-)中存在加載速率低下的問題,而現代瀏覽器已經都有了很好的優化,所以不再需要擔心。不過,題主仍然需要注意的是,每一個@import都會產生一個新的http請求,從性能優化的角度上說,仍然是像題主說的sass那樣,適當減少http請求數,直接把代碼合在少量文件內,會比較利于網站更快加載。
相關文章:

 網公網安備
網公網安備