css3 - 求clearfix使用方法
問題描述
題主小白,在下面的例子本想讓p2在下面一行顯示,但clearfix并沒有清除浮動。求大神指出哪里出錯,跪謝。
html:
<p class='p0'> <p class='p1 clearfix'>p1</p> <p class='p2'>p2</p></p>
css:
.p0{ width: 300px; height: 300px; background-color: seagreen;}.p1{ float: left; width: 100px; height: 100px; background-color: white;}.p2{ float: left; width: 100px; height: 100px; background-color: salmon;}.clearfix:after,.clearfix:before{ content: ’’; display: block; clear: both;}
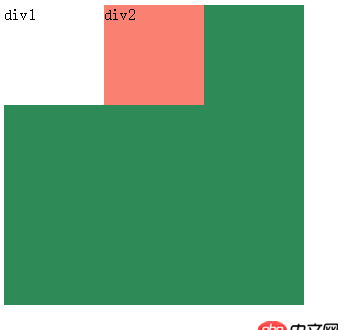
結果:
問題解答
回答1:p1不浮動就可以了
回答2:.clearfix:after后面加一個height:0;的屬性,同時.clearfix{zoom:1;}
回答3:clearfix 是清楚p里面元素的浮動,不是清楚本身的 你要兩行顯示,可以在p2加 clear:both
回答4:clearfix 是用在浮動元素的父級元素上的 .cleafix:after { content:''; display:block; height:0; clear:both;overflow:hidden;}.clearfix { zoom:1;}給p0 加clearfix
回答5:清除浮動是相對父級,如若子級有浮動...你所用的方法對浮動元素本身是無用的你只要讓p1不浮動就可以了
回答6::before和:after添加到了p1的內部,相當于p1的兩個子元素,自然對p1的清楚浮動沒有影響
回答7:在class為p0的p上增加一個clearfix的類,清楚浮動不是在本身上清除浮動
相關文章:
1. [python2]local variable referenced before assignment問題2. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時間會消失是什么情況?3. mysql - 如何在有自增id的情況下,讓其他某些字段能不重復插入4. python小白,關于函數(shù)問題5. django - Python error: [Errno 99] Cannot assign requested address6. angular.js - 百度支持_escaped_fragment_嗎?7. java - 線上應用,如果數(shù)據(jù)庫操作失敗的話應該如何處理?8. node.js - win 下 npm install 遇到了如下錯誤 會導致 無法 run dev么?9. python小白 關于類里面的方法獲取變量失敗的問題10. Python2中code.co_kwonlyargcount的等效寫法

 網公網安備
網公網安備