css - 如何選擇字體?
問題描述
如何在各種中文字體中選擇?襯線和非襯線如何抉擇?
問題解答
回答1:前端中文字體,說起來都是淚,能夠逼死強迫癥設計師和強迫癥前端。
中文字體在各種字體渲染引擎下,個人經驗如下表:
字體選擇 GDI Grayscale GDI Cleartype DirectWrite Quartz(iOS) Quartz(Mac) MacType serif 鋸齒 (中易宋體) 鋸齒 (中易宋體) 鋸齒 (中易宋體) 尚可 (華文細黑) 字重過小 (宋) 尚可(宋體) sans-serif 鋸齒 (中易宋體) 鋸齒 (中易宋體) 鋸齒 (中易宋體) 尚可 (華文細黑) 尚可 (華文細黑) 尚可(宋體) 中易宋體 鋸齒 鋸齒 鋸齒 默認無 默認無 尚可 中易黑體 鋸齒,變形 鋸齒 鋸齒 默認無 默認無 尚可 微軟雅黑 無法辨認 尚可 尚可 尚可 尚可 字重過大 冬青黑 無法辨認 x-height失常 x-height失常 很好 很好 x-height失常 字重過大現狀之下,還是需要綜合考量各個UA的用戶量和對應的常見字體集。比如微軟雅黑在xp下沒法看,但主動去安裝微軟雅黑的部分用戶量還是非常少的,如果他們會這個,估計系統也會升級了。(為了照顧這部分用戶,人人網的做法是JS區分UA,然后覆寫font-family設置)至于用信黑體的用戶我覺得沒法考慮,三萬元的個人授權費,這個門檻已經讓持有信黑體的用戶足夠少,少到無法在前端兼顧了。
實用層面,我常用的font-family是這樣設置的,不太好看,但也不會太難看(已略去前方英文字體設置):
'Microsoft YaHei', 'Hiragino Sans GB', sans-serif
原因可以詳細讀一下這個。
個人覺得最理想的屏顯字體是蘭亭細黑,在各個渲染引擎下都在能接受的范圍內(除了MacType,MacType渲染出來的任何字體字重都偏大)。若中文字量少而且非用戶創造內容,可以考慮webfont,用sfntly求子集后中文字體的大小就在可以接受的水平了,當然,你得持有webfont版權才行。具體示例如小米4的某一版官網,他們的字體就用到了蘭亭超細黑(最后換掉了,估計是因為在GDI Grayscale下橫線會斷,沒辦法,太細了)。
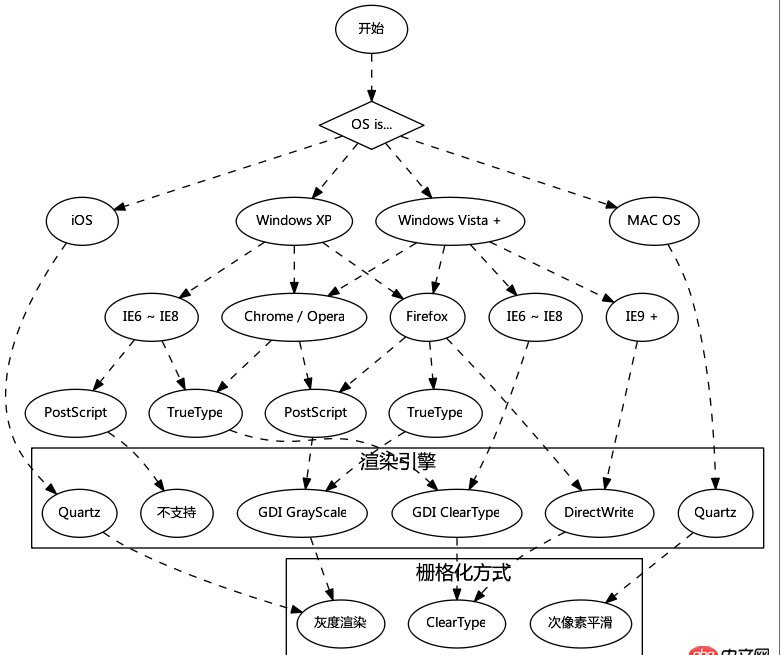
想知道自己的UA是什么字體渲染引擎嗎?之前我做過一次整理:

我將會寫一篇《字體排印在前端》,敬請期待。
回答2:在不存在一種跨平臺跨用戶的完美中文字體的前提下,不設置中文字體,讓系統、瀏覽器、用戶自己選擇,是最好的解決方案。
首先,無論系統默認字體好壞與否,用戶每天都看的字體也出現在你的網站上,至少不會導致反感。而且,操作系統的默認字體即便不好看,至少不會出現水土不服。
其次,相信不少在意字體呈現效果的用戶,都會調節系統默認字體及其效果以求最佳,這時候放任系統自己選擇依舊是最佳。
然而,如果手動設置了字體:
首先,那一部分不在意默認字體的用戶,不見得留意到字體變了,所以沒討好,也沒變差;
其次,對於在意字體的用戶,字體可能變好可能變差,而後者機率更大因爲衆口難調。
綜上,前端手動設置中文字體基本就是費力不討好的。
即便設置,也不該出現常見的默認字體,如華文黑體、微軟雅黑、中易宋體,因爲若這類字體生效,不是本來就會生效,就是在不該生效的地方生效,設置它們多此一舉。
回答3:簡書 的字體覺得就可以,不過在 mac 下很多字體都蠻好看的
相關文章:
1. php - 微信開發驗證服務器有效性2. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?3. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?4. mysql - 請問數據庫字段為年月日,傳進的參數為月,怎么查詢那個月所對應的數據5. Python2中code.co_kwonlyargcount的等效寫法6. python - 如何判斷字符串為企業注冊名稱7. html - 移動端radio無法選中8. javascript - vue+iview upload傳參失敗 跨域問題后臺已經解決 仍然報403,這是怎么回事啊?9. [python2]local variable referenced before assignment問題10. python中怎么對列表以區間進行統計?

 網公網安備
網公網安備